배열(Array)
1. 배열
- 하나의 저장소에 여러 데이터를 저장할 수 있는 방법(객체)
- 배열에는 index가 존재 -> 배열 객체에 데이터가 저장되는 주소
- index -> 주소 0 부터 시작 -> 데이터가 저장될때마다 주소가 1씩 증가
- 배열 객체에 index를 활용하여 데이터를 저장하거나 가지고 올 수 있다.
- 배열에는 기본 자료형, 객체, 함수를 담을 수 있다.
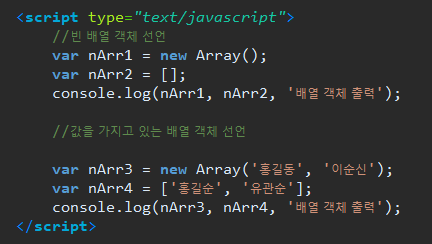
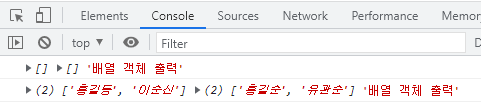
1) 배열 객체 선언
- var 식별자(변수명) = new Array( );
( [] 형태의 공간(객체) 생성 -> 식별자에 공간(객체)의 주소를 대입 )
- var 식별자(변수명) = [ ];


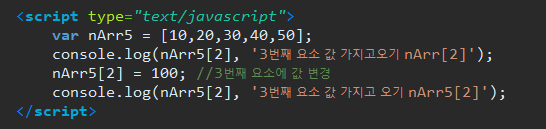
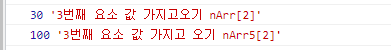
2) 배열의 요소(원소) 접근하기
- 배열이 가지고 있는 데이터(자료형)
- 배열의 요소는 index로 접근 해야한다.
- 배열의 요소에 값을 변경하거나 제거하려면 index로 요소에 접근해야한다.
- 배열의 요소 생성은 index로 접근하여 생성(저장)한다.
- 요소 접근 방식 -> 식별자[index]
- 요소에 값 저장 -> 식별자[index] = 값;
- 객체는 매서드(기능)과 속성으로 구성이 되어있다.
- 객체의 속성이나 메서드에 접근하기 위해서는 도트 연산자(멤버 호출 연산자)를 활용한다.
(식별자.속성 혹은 메서드)


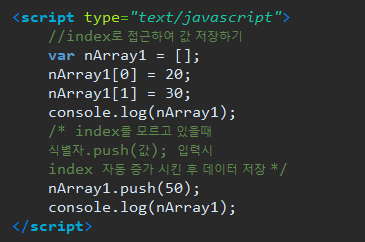
3) 배열에 값 저장하기


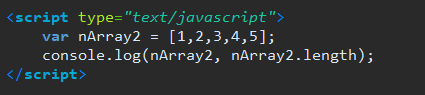
4) 배열의 크기(배열에 담긴 갯수)
- 배열의 크기를 알아 보기 위해서는 length라는 속성을 사용한다.


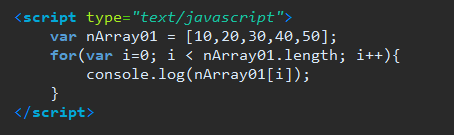
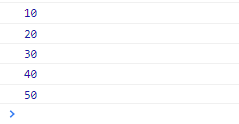
5) 배열과 반복문


5-1) 배열과 반복문 실습
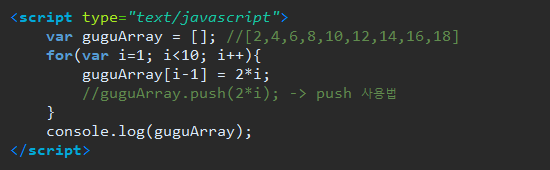
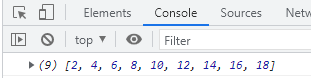
실습1. 구구단 2단의 결과값을 guguArray 배열에 담도록 하여라


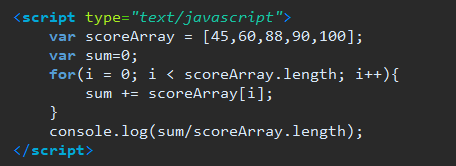
실습2. [45,60,88,90,100] --> 해당자료는 한 학생의 점수이다. 해당학생의 점수의 평균을 구하여라


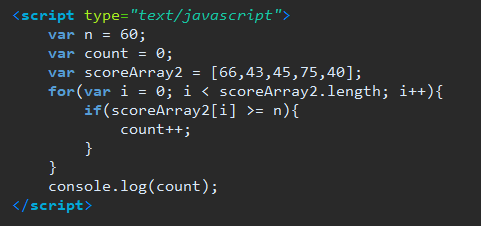
실습3. [66,43,45,75,40] --> 해당자료는 학생들의 평균이다. 평균이 50이상인 학생의 수를 구하여라


*************** 객체 참조 변수 ***************
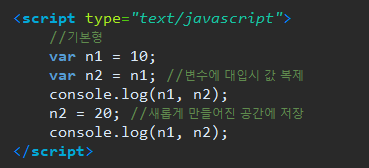
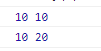
1. 기본형


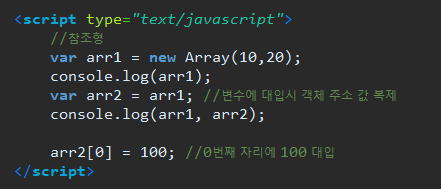
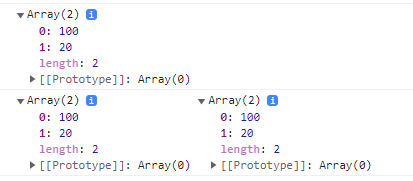
2. 참조형


>>>>>>>>> 기본적으로 사용하던 변수선언 형태는 해당 자료의 값을 가지고 사용했지만, 배열(참조형변수)에서는 자료가 저장된 주소의 주소값을 사용하기때문에 값 수정으로 다른자료의 값까지 수정된다.