이벤트 등록, 동적 바인딩
1. addEventListener
- 이벤트 등록시 사용되는 메서드
1) on접두사와 addEventListener 차이
- on접두사 속성 : 해당 이벤트에 관련해서 1개의 함수만 등록이 가능
- addEventListener : 동일한 이벤트 다수 등록 가능
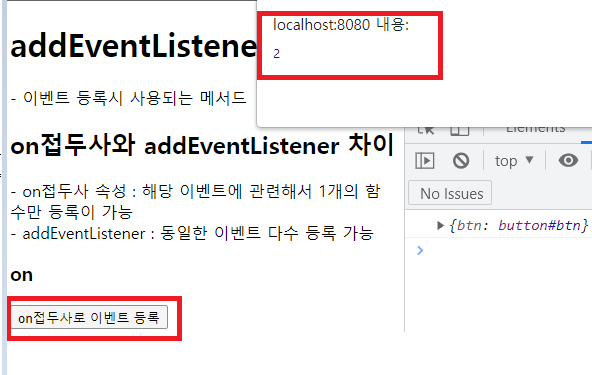
1. on 접두사 사용
<button type="button" id="btn">on접두사로 이벤트 등록</button>
<script type="text/javascript">
var btn = document.querySelector('#btn');
console.log({btn});
btn.onclick = function(){
alert(1);
}
//onclick 속성에 다른 함수가 있을 경우 기존 함수에서 새로운 함수로 교체된다.
btn.onclick = function(){
alert(2);
}
</script>
>>> 처음 설정해두었던 함수값을 재설정하게되어 재설정된 값만 출력된다.
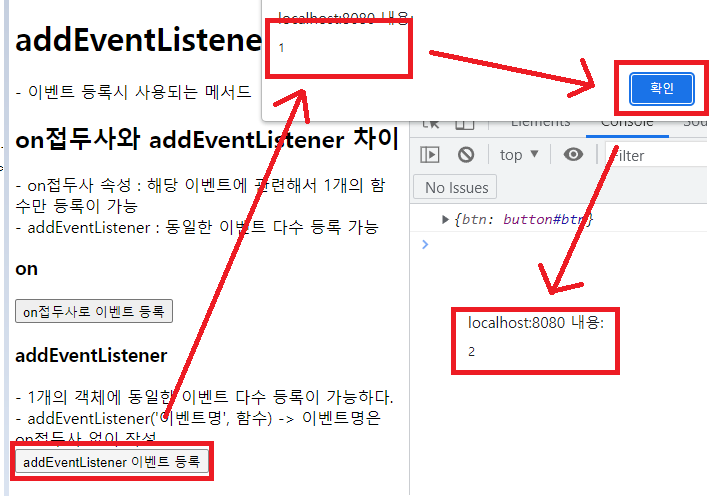
2. addEventListener 사용
- 1개의 객체에 동일한 이벤트 다수 등록이 가능하다.
- addEventListener('이벤트명', 함수) -> 이벤트명은 on접두사 없이 작성
<button type="button" id="btn2">addEventListener 이벤트 등록</button>
<script type="text/javascript">
var btn2 = document.querySelector('#btn2');
//동일한 이벤트를 중복 등록 시킬 수 있다.
btn2.addEventListener('click', function(){
alert(1);
});
btn2.addEventListener('click', function(){
alert(2);
});
</script>
>>> 중복사용이 가능하기 때문에 처음 설정된 값이 출력된 후 다시 설정한 값또한 출력이 된다.
2. 동적바인딩(콜백데이터 활용)
- 동적으로 생성되는 객체에 이벤트 바인딩 하기
- classList -> 선택된 대상의 클래스의 목록을 확인할 수 있다.
- classList의 하위 메서드들이 존재한다. add, remove, contains
- add('추가될 클래스명') -> 선택된 대상의 클래스 속성에 클래스 추가
- remove('제거할 클래스') -> 선택된 대상의 클래스 속성 중 인수에 해당되는 값 제거
- contains('찾는 클래스') -> 인수와 일치하는 클래스가 있을 경우 true, 아니라면 false
- toggle('클래스명') -> 인수에 해당되는 클래스가 없다면 추가, 있다면 제거
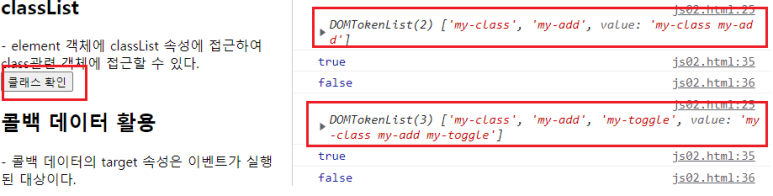
1) classList
- element 객체에 classList 속성에 접근하여 class관련 객체에 접근할 수 있다.
<button type="button" id="btn" class="my-remove">클래스 확인</button>
<script type="text/javascript">
var btn = document.querySelector('#btn');
btn.addEventListener('click', function(){
//클래스를 다루는 객체에 접근하기
console.log(this.classList);
//add 메서드 활용
this.classList.add('my-class');
this.classList.add('my-add');
//remove 메서드 활용
this.classList.remove('my-remove');
//contains 메서드 활용
console.log(this.classList.contains('my-add'));
console.log(this.classList.contains('my-remove'));
//toggle 메서드 활용
this.classList.toggle('my-toggle');
});
</script>
>>> 클래스확인 버튼 클릭시 my-toggle이 존재하지않으면 생성, 존재하면 삭제되는 걸 확인할 수 있다.
또한 contains 태그를 활용하여 해당 클래스의 존재유무를 true 또는 false로 확인할 수 있다.