제이쿼리(J-Query)
1. jQuery(제이쿼리)
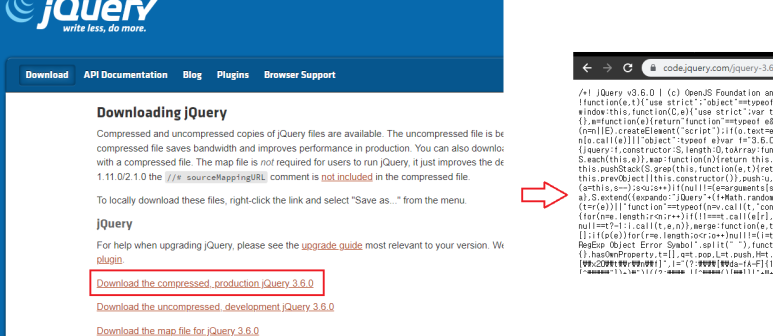
*** 제이쿼리 다운로드 ***
제이쿼리홈페이지 > 다운로드 선택 >

다운로드 페이지에서 해당다운로드 클릭 후 전환된 화면에서 ctrl + s 눌러서 다운로드
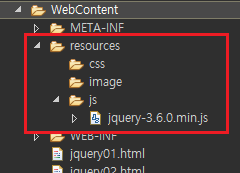
(경로는 작업할 폴더에 위치하고, 사용할 때는 웹콘텐츠 폴더 하위에 저장하여 사용한다.)
1) 제이쿼리
- 호환성, 애니메이션 효과가 쉽게 구현될 수 있도록 만들어진 라이브러리
- css 선택자를 활용하여 객체 선택을 쉽게 할 수 있도록 만들어져 있다.
- 외부 라이브러리 이므로 다운 받아 사용해야 한다.
2) 다운로드 방식
- 네트워크 경로 활용 : 네트워크의 절대경로를 활용 (CDN)
- 파일을 다운로드 하여 내 프로젝트에 삽입 : 상대경로 활용

>>> 웹콘텐츠 폴더 하위에 추가 폴더를 생성하여 다운로드한 제이쿼리 파일 삽입
<!-- 상대경로를 활용하여 제이쿼리 사용 -->
<script type="text/javascript" src="resources/js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
/*
식별자 명으로 사용할 수 있는 특수 기호 -> $, _
*/
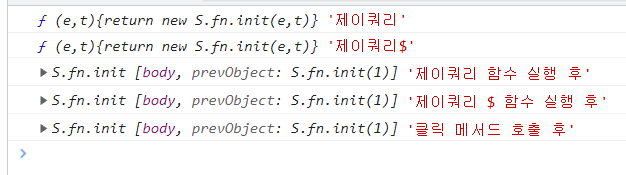
console.log(jQuery, '제이쿼리');
console.log($, '제이쿼리$');
//제이쿼리 함수 실행시 css 선택자를 인수로 삽입하여 실행 할 수 있다.
console.log(jQuery('body'), '제이쿼리 함수 실행 후');
console.log($('body'), '제이쿼리 $ 함수 실행 후');
//제이쿼리 함수 실행 후 제이쿼리 객체가 반환이 되어야 제이쿼리 메서드 활용이 가능하다.
//제이쿼리 함수 실행 후 제이쿼리 객체가 반환되어 click 메서드 활용
//마지막에 호출된 메서드가 제이쿼리 객체라면 체이닝 기법으로 도트연산자 활용 가능
$('body').click(function(){
}).click(function(){
});
console.log($('body').click(function(){
}), '클릭 메서드 호출 후');
</script>
3) 제이쿼리 선택자
- 제이쿼리 함수에 인수로 css 선택자를 삽입하여 객체를 선택이 가능하다.
- 인수에 해당되는 element 객체를 찾아 제이쿼리 객체에 담아 반환을 해준다.
- 제이쿼리의 메서드를 통하여 element 객체 검색도 가능하다.
1. 직접선택자
- 제이쿼리 함수
- css 선택자 : 아이디, 클래스, 속성, 속성과 값, and, or, 상하관계
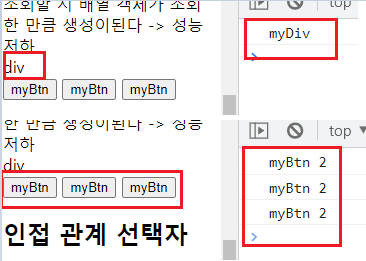
- 동일한 선택자를 활용하여 직접 선택자로 여러번 객체를 조회할 시 배열 객체가 조회한 만큼 생성이된다
-> 성능저하로 이어짐
<div id="myDiv">div</div>
<button type="button" class="myBtn">myBtn</button>
<button type="button" class="myBtn">myBtn</button>
<button type="button" class="myBtn">myBtn</button>
<script type="text/javascript">
//대상 1개
$('#myDiv').click(function(){
console.log('myDiv');
});
//제이쿼리 직접 선택자로 객체를 검색하여 배열에 element 객체를 담아서 반환
//이벤트 등록시 배열에 담긴 모든 element 객체에 이벤트를 등록 해준다.
var $myBtn = $('.myBtn');
$myBtn.click(function(){
console.log('myBtn');
});
//on - 이벤트 등록, off - 이벤트 해제 $('.myBtn').off('click');
//.off(인수가 없으면 전체 이벤트 해제, 있으면 해당 이벤트만 해제)
$myBtn.off();
$myBtn.on('click', function(){
console.log('myBtn 2');
});
</script>
2. 인접 관계 선택자
- 조회된 객체에서 상위 혹은 하위 요소 검색에 활용되는 메서드
(1)상위 : 객체.parent(), 객체.parents('선택자');
- 객체.parent() : 조회된 객체 1단계 위 상위 요소
- 객체.parents() : 모든 상위 요소를 배열(제이쿼리 객체)에 담아 반환
- 객체.parents('선택자') : 모든 상위 요소 중 인수에 해당되는 상위 요소를 찾아 객체반환
(2)하위 : 객체.children(), 객체.children('선택자');
- 객체.children() : 조회된 객체 1단계 아래의 하위 요소를 배열(제이쿼리 객체)에 담아 반환
- 객체.children('선택자') : 조회된 객체 1단계 아래의 하위 요소중 일치하는 대상을 배열에 담아 반환
- 하위요소 전체 중 검색 : 객체.find('선택자') -> 하위 요소 중 인수와 일치하는 대상을 찾아 배열에 담아 반환
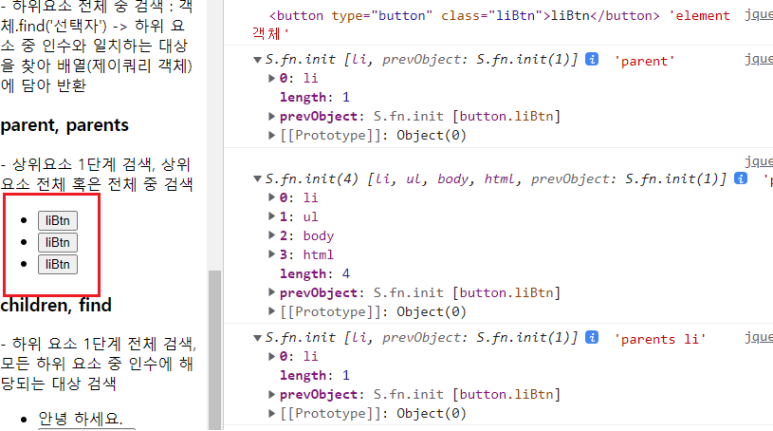
(3) parent, parents
- 상위요소 1단계 검색, 상위요소 전체 혹은 전체 중 검색
<ul>
<li>
<button type="button" class="liBtn">liBtn</button>
</li>
<li>
<button type="button" class="liBtn">liBtn</button>
</li>
<li>
<button type="button" class="liBtn">liBtn</button>
</li>
</ul>
<script type="text/javascript">
$('.liBtn').click(function(){
console.log(this, 'element 객체');
//제이쿼리 메서드를 활용하기 위해서는 element객체를 제이쿼리 객체에 담아야한다.
//직접 선택자 -> css 선택자, element, html 문자열
console.log($(this).parent(), 'parent');
console.log($(this).parents(), 'parents');
console.log($(this).parents('li'), 'parents li');
});
</script>
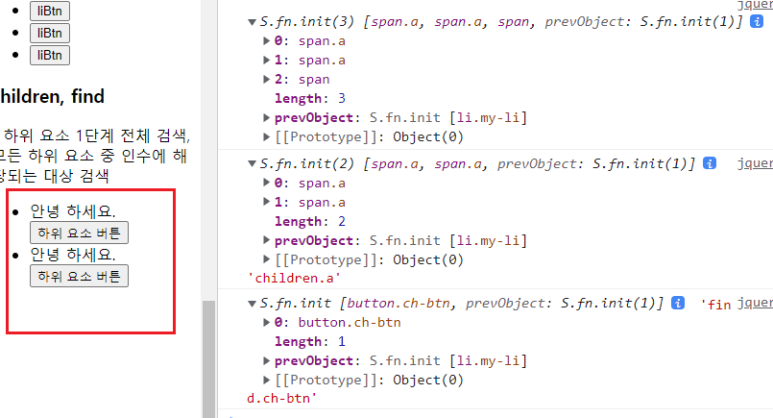
(4) children, find
- 하위 요소 1단계 전체 검색, 모든 하위 요소 중 인수에 해당되는 대상 검색
<ul>
<li class="my-li">
<span class="a">안녕</span>
<span class="a">하세요.</span>
<span>
<button type="button" class="ch-btn">하위 요소 버튼</button>
</span>
</li>
<li class="my-li">
<span class="a">안녕</span>
<span class="a">하세요.</span>
<span>
<button type="button" class="ch-btn">하위 요소 버튼</button>
</span>
</li>
</ul>
<script type="text/javascript">
$('.my-li').click(function(){
//1단계 아래의 요소를 배열에 담아 반환
console.log($(this).children(), 'children');
//1단계 아래의 요소 중 인수에 해당되는 대상을 찾아 배열에 담아 반환
console.log($(this).children('.a'), 'children.a');
//하위 요소중 인수에 해당되는 대상만 찾아 배열에 담아 반환
console.log($(this).find('.ch-btn'), 'find.ch-btn');
});
</script>
2. 제이쿼리 이벤트 메서드
- 이벤트명으로 메서드가 존재
- on메서드로 이벤트를 등록가능
- off메서드로 이벤트 헤제가 가능
- trigger 메서드를 통하여 이미 등록된 이벤트를 작동 시킬 수 있다.
1. 이벤트 메서드
- 일반 이벤트 : click(), change(), keyup(), keydown(), keypress(), blur(), hover()
- 마우스 이벤트 : mousemove(), mouseup(), mousedown()
2. on, off
- 객체.on('이벤트명', function( ){ });
- 객체.off() -> 모든 이벤트 해제
- 객체.off('이벤트') -> 인수에 해당되는 이벤트 해제
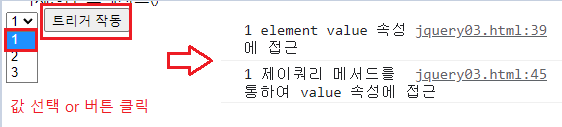
3. trigger
- 등록된 이벤트 강제 실행(사용자의 행위 없어도 행위를 한 것처럼 실행 가능)
- 객체.trigger('이벤트명');
- 객체.이벤트메서드() -> 인수에 함수가 없이 실행
<select id="mySelect">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button type="button" id="myBtn">트리거 작동</button>
<script type="text/javascript">
$(function(){
$('#mySelect').change(function(){
console.log(this.value, 'element value 속성에 접근');
/*
속성 조작 메서드
객체.val() -> 선택된 대상의 value 속성의 값을 가지고 온다.
객체.val('값') -> 선택된 대상의 value 속성에 값을 대입한다.
*/
console.log($(this).val(), '제이쿼리 메서드를 통하여 value 속성에 접근');
});
$('#myBtn').click(function(){
//$('#mySelect').change(); //change 이벤트 강제 실행 -> 트리거
$('#mySelect').trigger('change');
});
});
</script>
4 요소조작 메서드
- 선택된 대상의 하위 요소를 가지고 오거나 하위 요소 전체를 변경한다.
- innerText, innerHTML -> text(), html()의 형태로 사용
1) text()
- 객체.text() -> 선택된 대상의 텍스트 요소 전체 가지고 오기
- 객체.text('텍스트 요소') -> 선택된 대상의 하위 요소를 전체 인수의 값 텍스트 요소로 변경
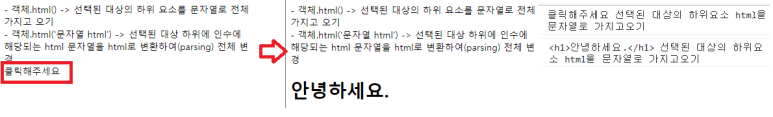
2) html()
- 객체.html() -> 선택된 대상의 하위 요소를 문자열로 전체 가지고 오기
- 객체.html('문자열 html') -> 선택된 대상 하위에 인수에 해당되는 html 문자열을
html로변환하여(parsing) 전체 변경
<div id="myDiv">클릭해주세요</div>
<script type="text/javascript">
$(function(){
$('#myDiv').click(function(){
console.log($(this).html(), '선택된 대상의 하위요소 html을 문자열로 가지고오기');
$(this).html('<h1>안녕하세요.</h1>');
});
});
</script>
5 속성 조작 메서드
- 선택된 대상의 속성을 조작한다.
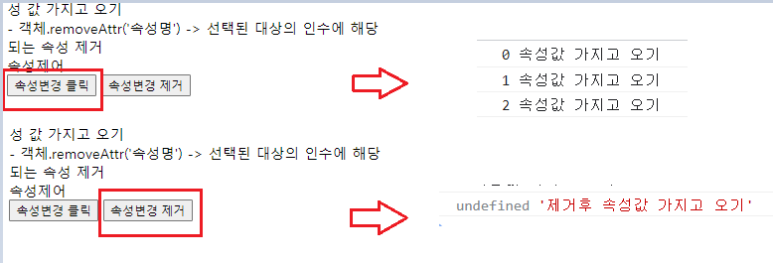
1) attr(), removeAttr()
- 선택된 대상의 속성을 추가, 제거, 변경, 접근
- 객체.attr('속성명', '속성값') -> 선택된 대상의 속성을 추가(변경)
- 객체.attr('속성명') -> 선택된 대상의 인수에 해당되는 속성 값 가지고 오기
- 객체.removeAttr('속성명') -> 선택된 대상의 인수에 해당되는 속성 제거
<div id="myAttr">속성제어</div>
<button type="button" id="myBtn01">속성변경 클릭</button>
<button type="button" id="myBtn02">속성변경 제거</button>
<script type="text/javascript">
$(function(){
var cnt=0,
$myAttr = $('#myAttr');
$('#myBtn01').click(function(){
$myAttr.attr('data-cnt', cnt);
console.log($myAttr.attr('data-cnt'), '속성값 가지고 오기');
cnt++;
});
$('#myBtn02').click(function(){
$myAttr.removeAttr('data-cnt');
console.log($myAttr.attr('data-cnt'), '제거후 속성값 가지고 오기');
})
});
</script>
2) val()
- 선택된 대상의 value 속성의 값을 가지고 오거나 변경한다. (form 요소)
- 객체.val() -> 선택된 대상의 value 속성값 가지고 오기
- 객체.val('값') -> 선택된 대상의 value 속성에 인수에 해당되는 값 대입하기
3) - 가상선택자(:checked, :selected)를 제어한다<br>
- 객체.prop('가상선택자') -> 선택된 대상이 인수에 해당되는 가상선택자에 적응이 되었다면 true, 아니라면 false
- 객체.prop('가상선택자', true or false) -> 선택된 대상이 인수에 해당되는 가상선택자에 적응 변경
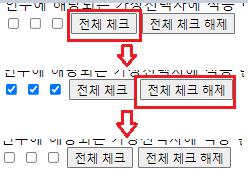
<input type="checkBox" class="myCheck">
<input type="checkBox" class="myCheck">
<input type="checkBox" class="myCheck">
<button type="button" id="myBtn03">전체 체크</button>
<button type="button" id="myBtn04">전체 체크 해제</button>
<script type="text/javascript">
$(function(){
var $myCheck = $('.myCheck');
$('#myBtn03').click(function(){
$myCheck.prop('checked', true);
});
$('#myBtn04').click(function(){
$myCheck.prop('checked', false);
});
});
</script>
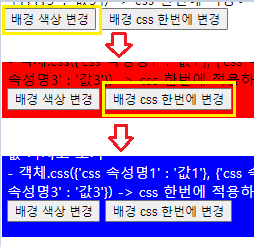
6 css()
- 선택된 대상의 css(style)을 변경하는 메서드
- 객체.style.css속성 = 값 -> 객체.css('css속성', '값');
- 객체.style.css속성 -> 객체.css('css속성'); -> css 적용된 값 가지고 오기
- 객체.css({'css 속성명1' : '값1'}, {'css 속성명2' : '값2'}, {'css 속성명3' : '값3'}) -> css 한번에 적용하기
<button type="button" id="bodyColorChange">배경 색상 변경</button>
<button type="button" id="bodyAllChange">배경 css 한번에 변경</button>
<script type="text/javascript">
var $body = $('body');
$('#bodyColorChange').click(function(){
$body.css('background-color', '#f00');
});
$('#bodyAllChange').click(function(){
$body.css({
'background-color' : '#00f',
'color' : '#fff'
});
});
</script>
7. addClass(), removeClass(), hasClass(), toggleClass()
- 객체.addClass('클래스') -> 선택된 대상의 인수에 해당되는 클래스 삽입
/ 객체.classList.add()와 같다
- 객체.removeClass('클래스') -> 선택된 대상의 인수에 해당되는 클래스 제거
/ 객체.classList.remove()와 같다
- 객체.hasClass('클래스') -> 선택된 대상의 인수에 해당되는 클래스가 있는지 확인
/ 객체.classList.contains()와 같다
- 객체.toggleClass('클래스') -> 선택된 대상의 인수에 해당되는 클래스가 있는지 확인하여 존재하면 삭제하고,
존재하지 않다면 생성한다.
/ 객체.classList.toggle()와 같다
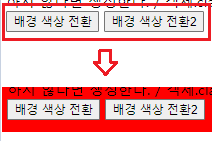
<button type="button" id="classToggle">배경 색상 전환</button>
<button type="button" id="classAdd">배경 색상 전환2</button>
<style>
.red-back{background-color: red;}
</style>
<script type="text/javascript">
$(function(){
var $body = $('body');
$('#classToggle').click(function(){
$body.toggleClass('red-back');
});
$('#classAdd').click(function(){
if($body.hasClass('red-back')){ //contains
$body.removeClass('red-back'); //remove
}else{
$body.addClass('red-back'); //add
}
});
});
</script>
>>> 어떤 버튼을 클릭해도 토글이 실행된다.