thymeleaf(타임리프)
1. thymeleaf
- view 템플릿엔진으로써 controller가 전달하는 데이터를 이용하여 동적으로 화면을 구성하도록 도와줌.
- html 태그를 기반으로하여 동적인 View를 제공한다.
- th:속성을 이용하여 데이터를 바인딩한다 (ex. th:text="${변수명}"의 형태로 사용)
- 별도의 라이브러리 서버의 내부에서 처리되는 템플릿으로 별도의 라이브러리가 필요하다.
- application.properties변경 -> spring.thymeleaf.cache = false
- DevTool을 이용한 즉시 리로딩 기능 선택

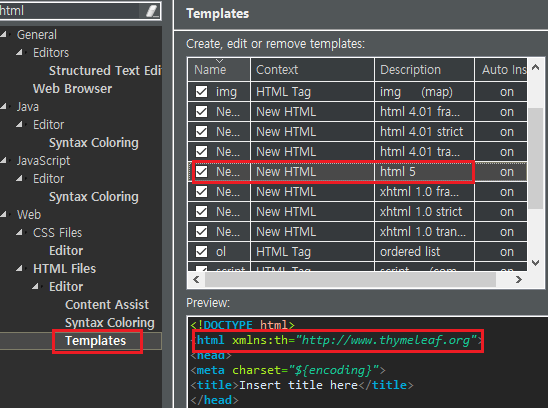
- 이클립스에서 편집기능을 기본으로 제공하지않기 때문에 추가적인 플러그인 설치가 필요하다.
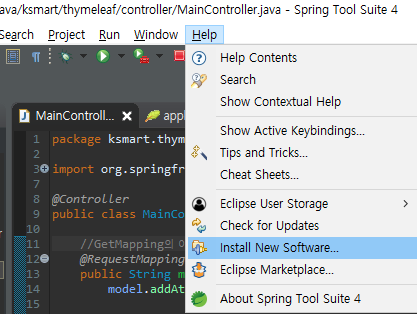
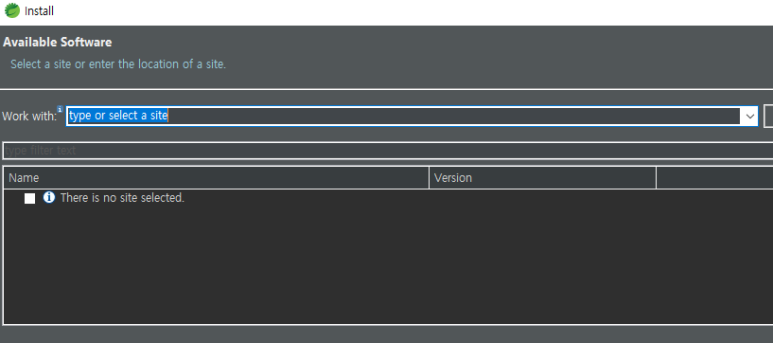
*** 플러그인 설치방법 ***
1. install New Software 선택

2. work with 부분에 플러그인 주소입력 (http://www.thymeleaf.org/eclipse-plugin-update-site/)

3. 상세설치 내용확인 후 Next / 라이센스 동의 후 finish
4. 보안경고가 나오면 install anyway 를 선택하여 설치

5. 재시작
************************************
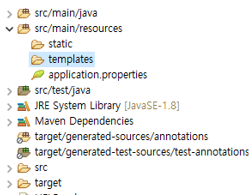
1) 폴더/파일 생성

- static 폴더 : js, css, html, 이미지 파일 등을 추가하는 폴더
- templates폴더 : 내부에 thymeleaf를 이용한 템플릿 저장
2) controller 작성

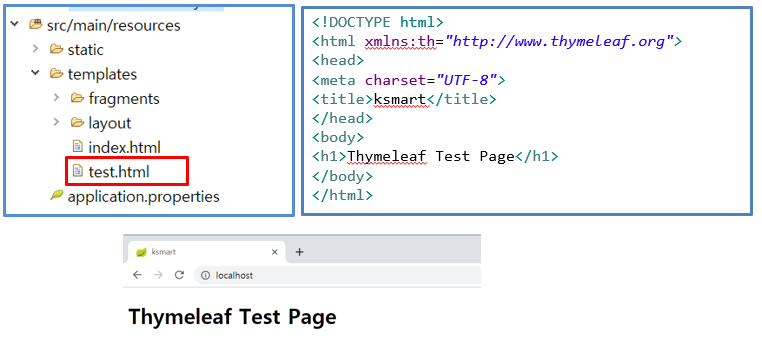
3) thymeleaf를 이용한 템플릿 작성

>>> html단에 xmlns:th="http://www.thymeleaf.org" 부분 필수이기 때문에 시트 template에 미리 작성하기

4) thymeleaf 실습
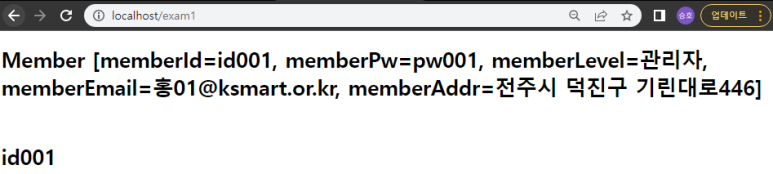
1. 객체 출력하기

package ksmart.thymeleaf.dto;
public class Member {
private String memberId;
private String memberPw;
private String memberLevel;
private String memberEmail;
private String memberAddr;
@Override
public String toString() {
return "Member [memberId=" + memberId + ", memberPw=" + memberPw + ", memberLevel=" + memberLevel
+ ", memberEmail=" + memberEmail + ", memberAddr=" + memberAddr + "]";
}
public Member(String memberId, String memberPw, String memberLevel, String memberEmail, String memberAddr) {
super();
this.memberId = memberId;
this.memberPw = memberPw;
this.memberLevel = memberLevel;
this.memberEmail = memberEmail;
this.memberAddr = memberAddr;
}
public String getMemberId() {
return memberId;
}
public void setMemberId(String memberId) {
this.memberId = memberId;
}
public String getMemberPw() {
return memberPw;
}
public void setMemberPw(String memberPw) {
this.memberPw = memberPw;
}
public String getMemberLevel() {
return memberLevel;
}
public void setMemberLevel(String memberLevel) {
this.memberLevel = memberLevel;
}
public String getMemberEmail() {
return memberEmail;
}
public void setMemberEmail(String memberEmail) {
this.memberEmail = memberEmail;
}
public String getMemberAddr() {
return memberAddr;
}
public void setMemberAddr(String memberAddr) {
this.memberAddr = memberAddr;
}
}
//controller 부분
@GetMapping("/exam1")
public String exam1(Model model) {
Member member = new Member("id001", "pw001", "관리자"
, "홍01@ksmart.or.kr", "전주시 덕진구 기린대로446");
model.addAttribute("member", member);
return "exam/exam1";
}
//thymeleaf 템플릿
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exam1</title>
</head>
<body>
<!-- thymeleaf 객체 바인딩 -->
<h1 th:text="${member}"></h1><br>
<!-- 객체에 담겨진 멤버변수 바인딩 -->
<!-- 객체에 담겨진 멤버변수명과 바인딩할 멤버변수명이 일치되어야한다. -->
<h1 th:text="${member.memberId}"></h1>
</body>
</html>
>>> dto 부분 먼저작성하고 해당부분 controller작성 후 thymeleaf 템플릿 작성
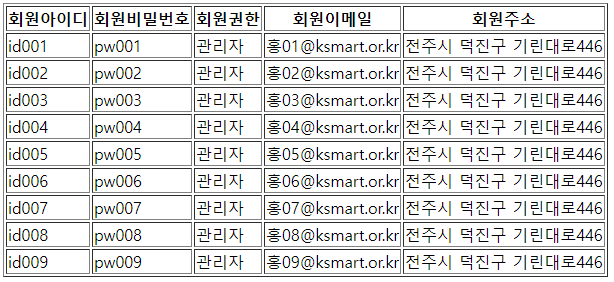
2. 리스트 출력하기
*** th:each - status ***
1. index : 0부터 시작하는 인덱스 번호
2. count : 1부터 시작하는 번호
3. size : 현재 대상의 length 혹은 size
4. odd/even : 현재 번호의 홀수/짝수 여부(true/false)
5. first/last : 처음요소인지 마지막 요소인지 판단
//controller 부분
@GetMapping("/exam2")
public String exam2(Model model) {
List<Member> memberList = new ArrayList<Member>();
Member member = null;
for(int i=1; i<10; i++) {
if(i%3 == 1) {
member = new Member("id00"+i, "pw00"+i, "관리자"
, "홍0"+i+"@ksmart.or.kr", "전주시 덕진구 기린대로446");
}else if(i%3 == 2) {
member = new Member("id00"+i, "pw00"+i, "관리자"
, "홍0"+i+"@ksmart.or.kr", "전주시 덕진구 기린대로446");
}else {
member = new Member("id00"+i, "pw00"+i, "관리자"
, "홍0"+i+"@ksmart.or.kr", "전주시 덕진구 기린대로446");
}
memberList.add(member);
}
model.addAttribute("memberList", memberList);
return "exam/exam2";
}
//thymeleaf 템플릿
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exam2</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>회원아이디</th>
<th>회원비밀번호</th>
<th>회원권한</th>
<th>회원이메일</th>
<th>회원주소</th>
</tr>
</thead>
<tbody>
<!-- each구문 = l : 배열객체의 약어(변수), l : ${배열} 형태로 사용 -->
<tr th:each="l : ${memberList}">
<td th:text="${l.memberId}">
<td th:text="${l.memberPw}">
<td th:text="${l.memberLevel}">
<td th:text="${l.memberEmail}">
<td th:text="${l.memberAddr}">
</tr>
</tbody>
</table>
<table border="1">
<thead>
<tr>
<th>index</th>
<th>count</th>
<th>size</th>
<th>odd/even</th>
<th>first/last</th>
</tr>
</thead>
<tbody>
<!-- each구문뒤에 ,변수명 부분은 해당 변수명으로 배열의 상태를 알아보기 위함이다. -->
<tr th:each="l, status : ${memberList}">
<td th:text="${status.index}">
<td th:text="${status.count}">
<td th:text="${status.size}">
<!-- odd/even : 각각 홀수 짝수 여부 확인ㅇ -->
<td th:text="${status.odd + '/' + status.even}">
<td th:text="${status.first + '/' + status.last}">
</tr>
</tbody>
</table>
</body>
</html>
3. th:with을 이용한 지역변수 선언
//controller 부분
@GetMapping("/exam3")
public String exam3(Model model) {
List<Member> memberList = new ArrayList<Member>();
Member member = null;
for(int i=1; i<10; i++) {
if(i%3 == 1) {
member = new Member("id00"+i, "pw00"+i, "관리자"
, "홍0"+i+"@ksmart.or.kr", "전주시 덕진구 기린대로446");
}else if(i%3 == 2) {
member = new Member("id00"+i, "pw00"+i, "관리자"
, "홍0"+i+"@ksmart.or.kr", "전주시 덕진구 기린대로446");
}else {
member = new Member("id00"+i, "pw00"+i, "관리자"
, "홍0"+i+"@ksmart.or.kr", "전주시 덕진구 기린대로446");
}
memberList.add(member);
}
model.addAttribute("memberList", memberList);
return "exam/exam3";
}
//thymeleaf 템플릿
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exam3</title>
</head>
<body>
<!-- thymeleaf 지역변수 선언 및 초기화 -> th:with, 지역변수 범위는 선언된 태그가 닫힐 때 까지 -->
<table border="1" th:with="target='id001'">
<thead>
<tr>
<th>회원아이디</th>
<th>회원비밀번호</th>
<th>회원권한</th>
<th>회원이메일</th>
<th>회원주소</th>
</tr>
</thead>
<tbody>
<!-- 주석부분도 문법오류 발생시 오류가발생하므로 주의할 것 -->
<!-- <tr>
<td colspan="5">[[${target}]]</td>
</tr> -->
<!-- th:block : jsp에서의 <% %>와 같다 -->
<th:block th:if="${target eq 'id002'}">
<tr>
<td colspan="5" th:text="${target}"></td>
</tr>
</th:block>
<th:block>
<tr th:each="l : ${memberList}">
<!-- thymeleaf 조건문 : th:if(조건식 true), th:unless(조건식 false) -->
<td th:if="${l.memberId eq target}" th:text="${l.memberId}">
<td th:unless="${l.memberId eq target}" th:text="${l.memberId}">
<td th:text="${l.memberPw}">
<td th:text="${l.memberLevel}">
<td th:text="${l.memberEmail}">
<td th:text="${l.memberAddr}">
</tr>
</th:block>
</tbody>
</table>
</body>
</html>
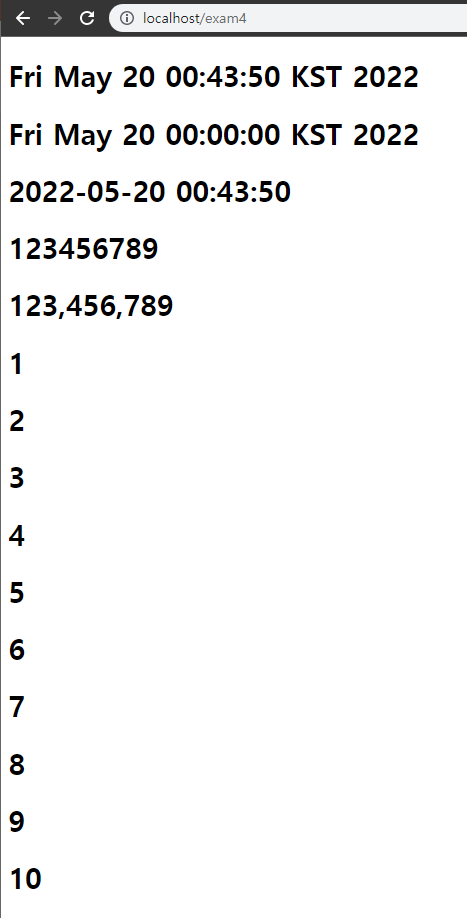
4. 날짜, 숫자관련
//controller 부분
@GetMapping("/exam4")
public String exam4(Model model) {
model.addAttribute("now", new Date());
model.addAttribute("price", 123456789);
return "exam/exam4";
}
//thymeleaf 템플릿
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>exam4</title>
</head>
<body>
<!-- thymeleaf utility Object -->
<h1 th:text="${now}"></h1>
<th:block th:with="currentDate = ${#dates.createToday()}">
<h1 th:text="${currentDate}"></h1>
</th:block>
<h1 th:text="${#dates.format(now, 'yyyy-MM-dd HH:mm:ss')}"></h1>
<h1 th:text="${price}"></h1>
<h1 th:text="${#numbers.formatInteger(price, 3, 'COMMA')}"></h1>
<!-- utility Object를 활용한 단순 반복문 -->
<th:block th:each="num : ${#numbers.sequence(1, 10)}">
<h1 th:text="${num}"></h1>
</th:block>
</body>
</html>