부트스트랩(bootstrap)
1. 부트스트랩
- html, css, js를 합쳐놓은 프레임워크
- html, css, js를 활용하여 만들진 많은 컴포넌트 (기능-자바스크립트 + 화면-html, css)제공
- 부트스트랩으로 만들어진 웹사이트는 반응형 웹사이트이다. (비반응형도 가능)
- 반응형이란 ? -> 디바이스의 크기에 따라 크기에 맞는 최적화된 화면으로 변환
1) 다운로드
- bootstrap.min.js, bootstrap.min.css 파일 필요
- 테마css(필수x)
- 버저너에 따라 제이쿼리 필요
2) 구조 및 준비
- html5, 뷰포트 메타태그(모바일 웹 구성시 필수 정보), bootstrap.min.js, bootstrap.min.css 파일
- 3버전과 4버전은 제이쿼리가 필수이나, 5버전은 제이쿼리가 없어도 된다(필요에 의하여 추가 가능)

>> 웹컨텐츠 하위에 plugin 폴더를 생성하여 홈페이지에서 다운로드받은 부트스트랩폴더를 삽입하였다.
3) 부트스트랩 사용하기
- 부트스트랩 사용을 위한 jsp:include
1. index파일을 하나 잡는다.
2. include폴더를 생성하여 head와 foot 부분의 페이지를 각각 작성한다.

* head
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 모바일웹 작업시 필수 메타 태그 정보 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.servletContext.contextPath}/plugin/bootstrap-3.3.2/css/bootstrap.min.css">
<script type="text/javascript" src="${pageContext.servletContext.contextPath}/plugin/js/jquery-3.6.0.min.js"></script>
<title>${param.pageTitle}</title>
</head>
<body>
* foot
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<script type="text/javascript" src="${pageContext.servletContext.contextPath}/plugin/bootstrap-3.3.2/js/bootstrap.min.js"></script>
</body>
</html>
* index
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:include page="/include/head.jsp">
<jsp:param value="부트스트랩 시작하기" name="pageTitle"/>
</jsp:include>
<h1>부트스트랩 시작하기</h1>
<span class="glyphicon glyphicon-asterisk"></span>
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button>
<jsp:include page="/include/foot.jsp"></jsp:include>>>>이렇게 해주는 이유는 이런식으로 부분을 나눠두고 include 하면 매 페이지마다 부트스트랩 사용을위한 링크를 걸지않아도 되기때문에, 편리성과 중복의 우려를 배제할 수 있기 때문이다.

>> index 페이지 상의 버튼과 *컴포넌트 사용 예시
4) 컴포넌트
- 부트스트랩 기반으로 작성된 디자인 요소를 컴포넌트라 한다.
- 컴포넌트는 html과 css의 구조가 있다.
1. css 구조
- 컴포넌트는 대표 클래스와 옵션 클래스로 구성되어 있다.
- 대표클래스 : 전체적인 외형
- 옵션클래스 : 색상, 여백 등
- 헬퍼클래스 : 각 컴포넌트에 종속이 없으며 모든 곳에서 도움을 줄 수 있는 클래스
* 대표적인 옵션클래스 *
- 크기
> class="대표클래스 대표클래스-*"
> 크기 옵션 클래스 종류 : lg > md > sm > xs
ex) class="대표클래스 대표클래스-lg"
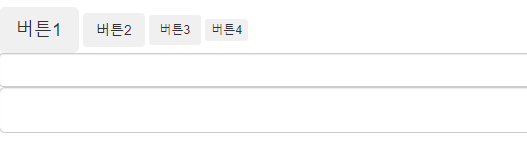
<h4>크기</h4>
<button type="button" class="btn btn-lg">버튼1</button>
<button type="button" class="btn btn-md">버튼2</button>
<button type="button" class="btn btn-sm">버튼3</button>
<button type="button" class="btn btn-xs">버튼4</button>
<input type="text" class="form-control">
<input type="text" class="form-control input-lg">
- 색상
> class="대표클래스 대표클래스-*"
> 색상 옵션 클래스 종류 : defalut, danger, warning, primary, success, info
ex) class="대표클래스 대표클래스-danger"
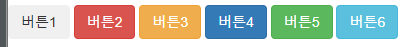
<h4>색상</h4>
<button type="button" class="btn btn-dafault">버튼1</button>
<button type="button" class="btn btn-danger">버튼2</button>
<button type="button" class="btn btn-warning">버튼3</button>
<button type="button" class="btn btn-primary">버튼4</button>
<button type="button" class="btn btn-success">버튼5</button>
<button type="button" class="btn btn-info">버튼6</button>
2. 이벤트 메서드
- 각 컴포넌트들이 특정 행위(이벤트)가 발동시 등록해놓은 콜백함수가 작동된다.
- data-toggle 속성 : 이벤트 종류
- data-target 속성 : 이벤트 작동 대상
- data-dismiss 속성 : 이벤트 종료
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
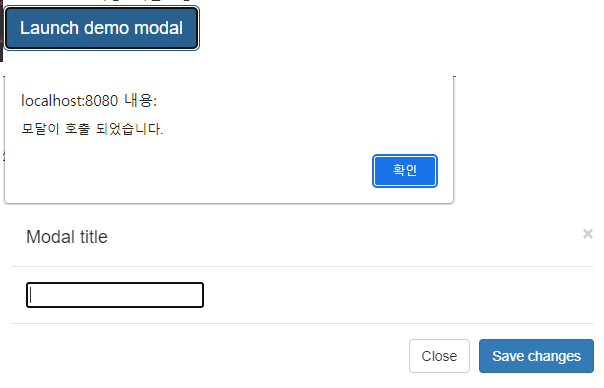
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<input type="text" id="myInput">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script>
$(function(){
var
$myInput = $('#myInput'),
$myModal = $('#myModal');
$myModal.on('show.bs.modal', function (e) {
alert('모달이 호출 되었습니다.');
});
$myModal.on('hidden.bs.modal', function (e) {
$myInput.val('');
});
});
</script>>> 자바스크립트를 이용한 모달(Modal) 사용


>> 버튼클릭시 모달실행. 모달이 실행되면 alert, 종료되면 input의 value를 초기화시킨다.
3. 그리드 시스템
- 1행을 부요 요소 기준의 크기로 12열로 나눈다.
- col-* 접두사로 시작된다.
- 디바이스 크기의 옵션도 부여 할 수 있다.(디바이스 크기 영역에 도달될 시 해당 클래스만 작동된다.)
- col-lg-*, col-md-*, col-sm-*, col-xs-*
ex) [col-lg-6 col-md-12][col-lg-6 col-md-12]
- 1행을 초기화 하는 클래스는 row 클래스이다. (1행을 표현하기전에 row 클래스로 감싼다.)
1. 1행 표기
- 설정된 디바이스 크기 미만으로 넘어갔을 경우 그 이하의 디바이스 크기 12로 강제 변환
- sm 영역 미만으로 사이즈 변경시 xs-12로 강제 변환
<div class="row">
<div class="col-sm-4">
<div class="alert alert-danger"></div>
</div>
<div class="col-sm-4">
<div class="alert alert-danger"></div>
</div>
<div class="col-sm-4">
<div class="alert alert-danger"></div>
</div>
</div>

2. 1행 디바이스 크기별로 지정
- 해당 디바이스 크기에 관련된 그리드 시스템 클래스 적용
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
</div>

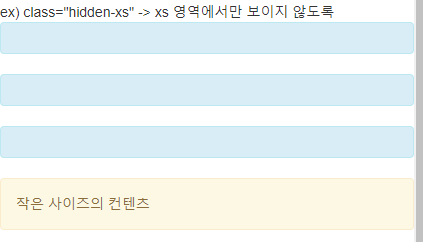
3. 반응형 유틸
- 특정 디바이스 크기에서만 보이게하거나 감추게 할 수 있다.
- visible-*(lg, md, sm, xs)-*(inline, block, inline-block)
ex) class="visible-lg-block" -> lg 영역에서 블럭요소로 보이도록
- hidden-*(lg, md, sm, xs)
ex) class="hidden-xs" -> xs 영역에서만 보이지 않도록
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
<div class="col-lg-3 col-md-6">
<div class="alert alert-info"></div>
</div>
<div class="col-lg-3 col-md-6 hidden-xs hidden-sm">
<div class="alert alert-info">최소 사이즈에서는 안보여야함</div>
</div>
<div class="col-xs-12 visible-xs-block">
<div class="alert alert-warning">작은 사이즈의 컨텐츠</div>
</div>
</div>

4. 빈 영역 -> offset
- offset이 지정된 대상 왼쪽으로 빈공간 할당
<div class="row">
<div class="col-sm-3">
<div class="alert alert-warning"></div>
</div>
<div class="col-sm-6"></div>
<div class="col-sm-3">
<div class="alert alert-warning"></div>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<div class="alert alert-warning"></div>
</div>
<div class="col-sm-3 col-sm-offset-6">
<div class="alert alert-warning"></div>
</div>
</div>
>> 다른코드지만 같은모습인걸 확인할 수 있다.
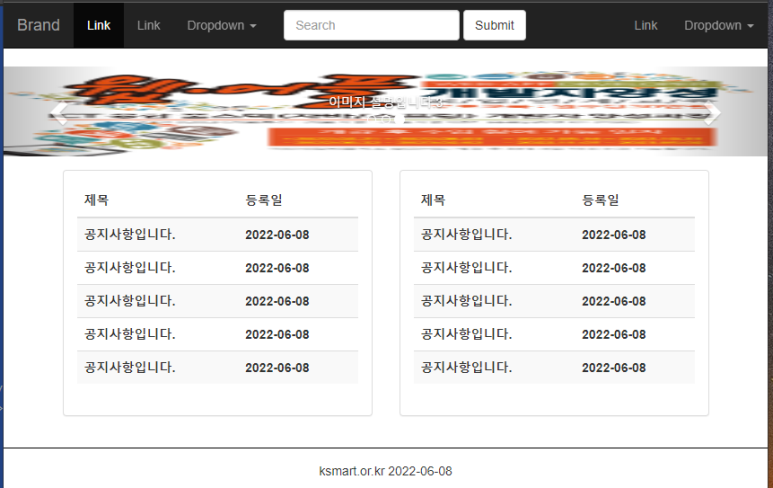
*** 네비게이션바와 케러셀을 이용하여 화면 구성해보기 ***
>>> 부트스트랩 홈페이지의 네비게이션바와 케러셀을 이용하여 화면구성
>> 네비게이션 바
// 네비게이션바 부분
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
>> 케러셀부분
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://hrdmarket.co.kr/resources/file/hrd/institution_ksmart_13123100001/220214113940-9d2ce2c0-d984-4117-ac74-b31d17cdb4d6.jpg" alt="...">
<div class="carousel-caption">
이미지 설명입니다.1
</div>
</div>
<div class="item">
<img src="http://hrdmarket.co.kr/resources/file/hrd/institution_ksmart_13123100001/220214113940-9d2ce2c0-d984-4117-ac74-b31d17cdb4d6.jpg" alt="...">
<div class="carousel-caption">
이미지 설명입니다.2
</div>
</div>
<div class="item">
<img src="http://hrdmarket.co.kr/resources/file/hrd/institution_ksmart_13123100001/220214113940-9d2ce2c0-d984-4117-ac74-b31d17cdb4d6.jpg" alt="...">
<div class="carousel-caption">
이미지 설명입니다.3
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="container" style="margin-top: 15px;">
<div class="row">
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body">
<table class="table table-striped">
<thead>
<tr>
<th>제목</th>
<th>등록일</th>
</tr>
</thead>
<tbody>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="panel panel-default">
<div class="panel-body">
<table class="table table-striped">
<thead>
<tr>
<th>제목</th>
<th>등록일</th>
</tr>
</thead>
<tbody>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
<tr>
<th>공지사항입니다.</th>
<th>2022-06-08</th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<footer>
ksmart.or.kr 2022-06-08
</footer>>>결과확인