React 사용(in VSCode)

> 계속 Next하여 설치 > cmd에서 node -v과 npm -v로 설치 확인
2. npx 설치
>> cmd 창에 npm install npx -g 입력하여 npx 설치
** yarn 설치(yarn은 npm과 같은 노드 매니저로 노트 사용을 돕는다)
>> npm install -g yarn
3. create-react-app 사용하여 프로젝트 생성
>> cmd창에서 생성 위치 설정 > npx create-react-app 프로젝트명 입력하여 생성
**yarn >> yarn create react-app 프로젝트명
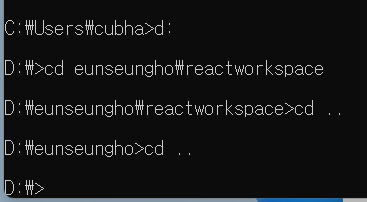
*** cmd창 위치변경법 ***
d: (d드라이브로 변경) > cd 경로 입력(d드라이브 뒤부터) , cd ..은 상위폴더로 이동
▼하기 사진 참조

4. cmd에서 react 설치 확인
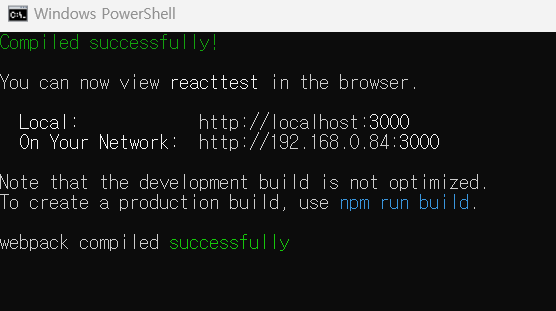
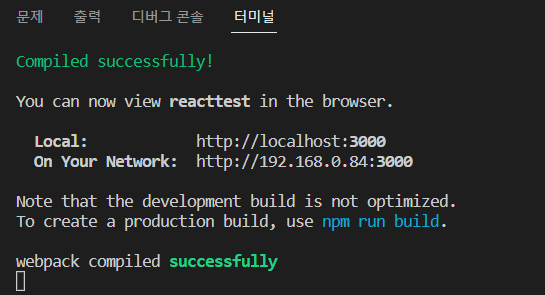
>> 3번에서 생성한 프로젝트의 위치에서 npm start 입력하여 react 설치 확인
**yarn >> yarn start로 시작

>> 위의 안내문이 뜨고 local 주소창이 열리면 설치확인

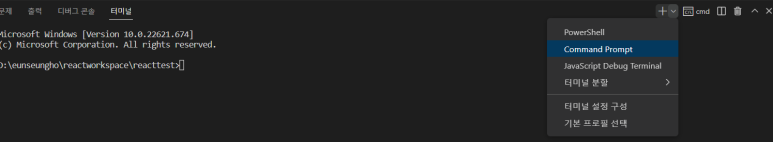
5. VSCode에서 실행해보기

>> 터미널단에서 cmd창 열거나 새터미널로 추가 터미널 생성해 실행하여 npm start 입력

> 새로운 react창이 열린다.
6. 리엑트 페이지 작성
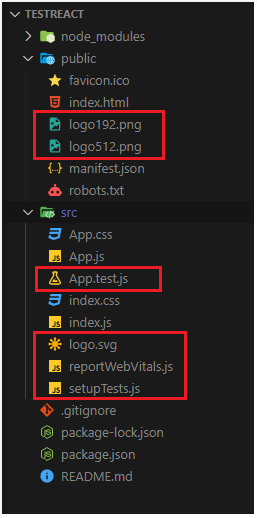
>> 페이지 작성 이전에 필요없는 파일부터 정리한다(아래의 선택된 영역 삭제)



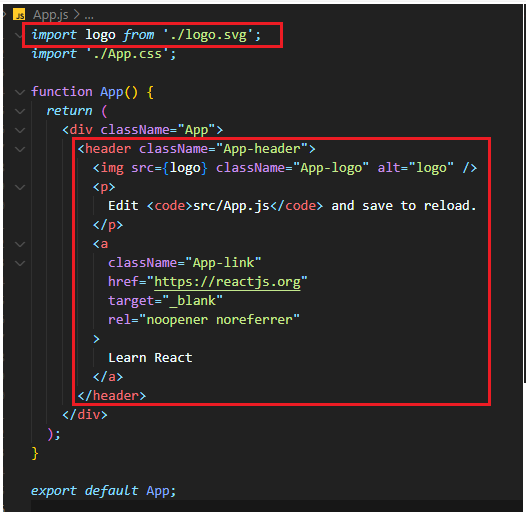
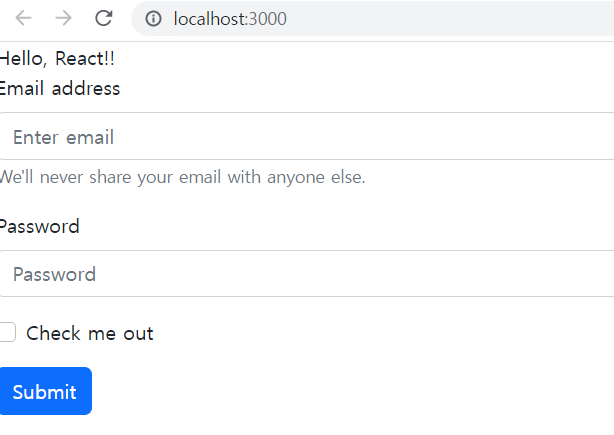
> css 부분 내용 전체삭제 > App.js파일에 원하는 형태로 수정

> 해당 사진처럼 수정된걸 확인할 수 있다.
> 추가로 궁금한 부분은 해당 사이트를 참조 https://react.vlpt.us/basic/01-concept.html
1. 리액트는 어쩌다가 만들어졌을까? · GitBook
01. 리액트는 어쩌다 만들어졌을까? 리액트 학습을 본격적으로 하기 전에, 리액트라는 라이브러리가 어쩌다가 만들어졌는지 알면 리액트를 이해하는데 도움이 될 것입니다. JavaScript를 사용하여
react.vlpt.us
************************ 구동원리 ************************
1. React앱 실행시 public 폴더의 index.html 실행됨
2. index.html는 index.js에서 root id를 가지고 있는 부분을 렌더링
3. index.js는 App.js를 참조
4. 최종적으로 App.js에 작성된 화면을 index.html에서 출력
************************************************************
7. 부트스트랩 적용
>> 터미널 cmd에서 npm install react-bootstrap bootstrap 사용해서 부트스트랩 설치
**yarn >> yarn add react-bootstrap bootstrap 사용해서 설치
> index.js에 import 'bootstrap/dist/css/bootstrap.min.css' 구문 삽입
테마적용법 익히자자자
사용 https://react-bootstrap.github.io/getting-started/introduction/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
해당 사이트에 접속해서 원하는 스타일 가져와서 사용하면됨
************************ 부트스트랩 디자인 사용 ************************
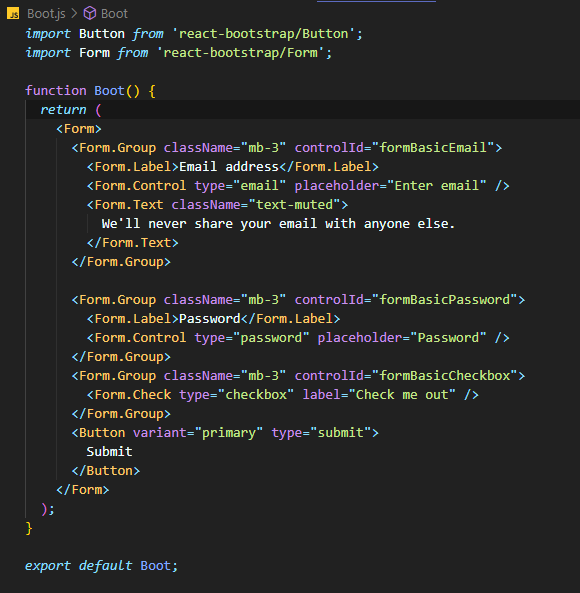
1. 새로운 파일 생성하여 부트스트랩 시트 가져오기

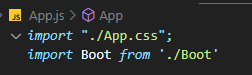
2. App.js에 작성한 파일 import

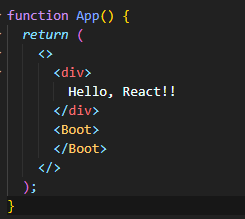
3. import할때 지정한 별칭(위의 Boot)의 태그를 사용해서 function안에 삽입
(react는 여러태그 사용시 최상단 태그가 존재해야함)

4. 실행확인

************************************************************
**************************** 부트스트랩 템플릿 적용 ********************************
1. 프로젝트생성 >> yarn create react-app 프로젝트
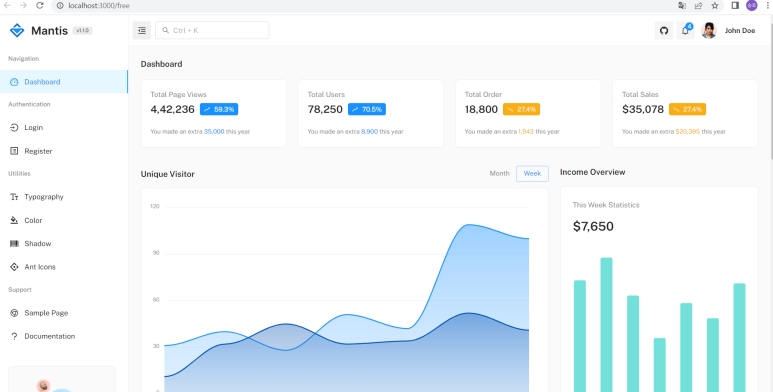
2. 템플릿 다운로드 >> 위의 추천사이트에서 원하는 템플릿 다운
3. 템플릿을 생성한 프로젝트에 덮어쓰기
4. 해당 프로젝트에서 yarn install
5. yarn start

>> 적용된 템플릿 수정하여 사용하면 된다!!
************************************************************************************************