react
SpringBoot - React CORS Error 해결
전주천둥새
2023. 5. 24. 11:15
1. Back-end 단에서 해결 (MvcConfig)
1) 작업중인 패키지 하위에 폴더를 생성하고 아래와 같은 MvcConfiguration.java 파일 생성
import org.springframework.context.annotation.Configuration;
import org.springframework.scheduling.annotation.EnableScheduling;
import org.springframework.transaction.annotation.EnableTransactionManagement;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@EnableScheduling
@EnableTransactionManagement
public class MvcConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("OPTIONS", "GET", "POST", "PUT", "DELETE");
}
}
* 위의 Config 생성시 오류가 발생한다면 하기와 같은 Config 생성
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "POST")
.maxAge(3000);
}
}
2) Back-end단에서 api 생성
package com.study.tsxstudy_back.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class BoardController {
@GetMapping("/apiTest")
public String apiTest(){
return "성공따라우쉬";
}
}
3) Front-end에서 axios를 통해서 통신
useEffect(() => {
axios.get('http://localhost:8080/apiTest')
.then((Response)=>{
console.log(Response.data);
}).catch((Error)=>{
console.log(Error);
})
}, [])
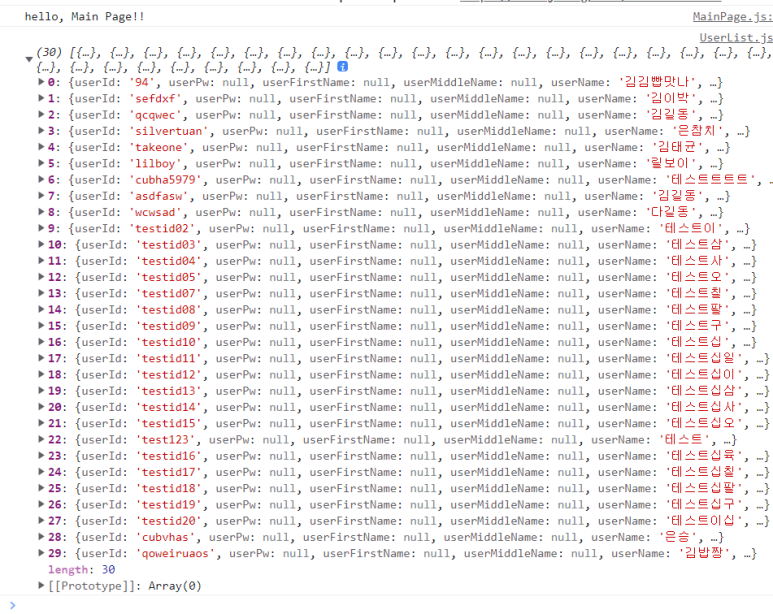
4) 결과확인

2. Back-end 단에서 해결 (Filter)
1) backend에 com.common 패키지 생성한후 simpleCORSFilter 파일 생성
package com.common;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class SimpleCORSFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with, origin, content-type, accept");
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
}
2) backend단의 web.xml에 하기 코드 삽입
<!-- proxy 설정 -->
<filter>
<filter-name>SimpleCORSFilter</filter-name>
<filter-class>com.common.SimpleCORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>SimpleCORSFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- proxy 설정 -->
3) pom.xml에 jackson dependency를 추가하고, dispatcher-servlet에 converterbean을 추가하여 에러해결!!!
//pom.xml
<!-- axios 통신관련 jackson dependency -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.10</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.10</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.10</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.4.2</version>
</dependency>
// dispatcher-servlet
<!-- axios 통신관련 converter -->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<property name="messageConverters">
<list>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter" />
</list>
</property>
</bean>
>>> 이외에도 Front-end 단에서 http-proxy-middleware 라이브러리를 설치하고, 아래와 같이 setProxy.js 파일을 생성하여 proxy로 해결하는 방법도 있으니 참고할 것
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
createProxyMiddleware('/api/v1', {
target: 'http://localhost:8080',
changeOrigin: true,
})
);
};