1) form 요소 공통 속성
1. readonly : 입력 혹은 선택 불가능, 서버에 데이터 전송 가능
2. disabled: 입력 혹은 선택 불가능, 서버에 데이터 전송 불가능
3. name: 서버에 전송될 데이터명
4. value: 서버에 전송될 데이터 값
2) form 태그 요소 - input
1. 사용자에게 단문 데이터 혹은 체크 형태로 데이터를 받을 수 있다.
2. type 속성값을 변경함으로써 사용 용도를 변경할 수 있다.
3. type="text"
> 사용자에게 텍스트 형식의 정보를 입력받을 때 사용
> placeholder 속성 사용을 통해 안내글을 표시할 수 있음.

4. type="password"
> 사용자에게 암호를 입력받을 때 사용
> 입력한 정보를 표시하지 않음

5. type="hidden"
> 사용자에게 감춰진 태그로, 사용자에게 표시될 필요는 없지만 서버에 데이터 전송이 필요할 경우 사용
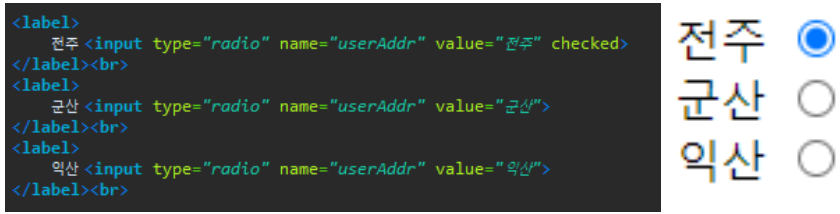
6. type="radio"
> 다수 중 1개를 선택하도록 만드는 태그로 name 속성 값을 동일하게 작성해야 한다.
> checked 속성 사용을 통해 기본 선택 값 변경가능

7. type="checkbox"
> 다수중 다중 선택이 가능한 태그로, checked 속성을 통해 선택 값 변경 가능

8. 기타 type
> date(날짜 선택), number(숫자 입력), color(색깔 선택), email(이메일 형식 입력) 등 많은 type이 존재한다.
3) form 태그요소 - select
1. 다수 중 1개를 선택하는 dropdown 형태
2. select와 option 태그로 이루어져 있어 선택 시 목록을 확인하고 선택할 수 있다.
3. select에는 name 속성, option에는 value 속성을 사용한다.
4. selected 속성을 통해 기본 선택값을 설정할 수 있다.
5. 기본적으로는 1개 선택이지만, multiple 속성 사용을 통해 다중 선택이 가능하다.

4) form 태그요소 - textarea
1. 사용자에게 장문의 데이터를 받아야할 때 사용
2. value속성이 존재하지 않으며, 공백 및 개행 등을 인식한다.
3. cols와 row 속성을 사용하여 폭과 너비를 조정한다.

'CSS' 카테고리의 다른 글
| 부트스트랩(bootstrap) (0) | 2023.05.15 |
|---|---|
| 가상선택자(CSS) (0) | 2023.05.09 |
| CSS 속성 종류 (0) | 2023.04.17 |