1. document API
- html 문서를 객체화 시켜놓은 것
1) 객체 검색
- 이벤트를 핸들링 하기 위해서 이벤트 대상을 먼저 검색을 할 수 있어야 한다.
- 객체 검색은 id, class, tag, css 선택자 (태그들이 가질 수 있는 속성)로 검색할 수 있다.
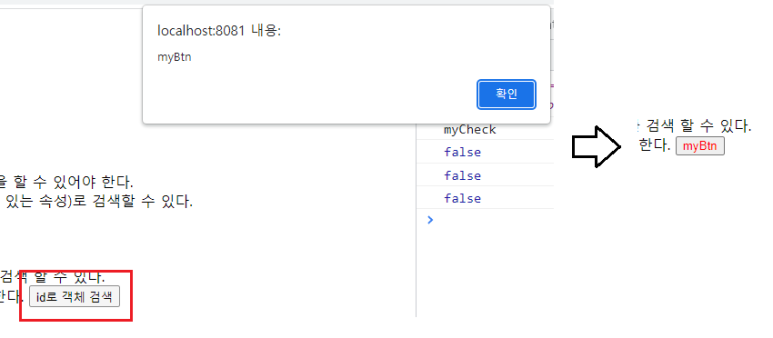
1. id로 객체 검색
- 태그가 id속성이 있을 경우 해당 id 속성 값으로 객체를 검색 할 수 있다.
- document.getElementById('아이디 값') 의 형태로 사용한다.
<button type="button" id="myBtn">id로 객체 검색</button>
<script type="text/javascript">
//상단에 해당 객체가 먼저 로딩이 되어야만 아래 자바스크립트에서 해당 객체를 찾을 수 있다.
var myBtn = document.getElementById('myBtn');
console.log(myBtn, {myBtn});
myBtn.onclick = function(){
alert('myBtn');
//해당 객체의 style 속성에 접근하여 css 속성에 접근해서 값 대입
myBtn.style.color = '#f00';
myBtn.innerText = 'myBtn';
}
</script>
*** innerText, innerHTML ***
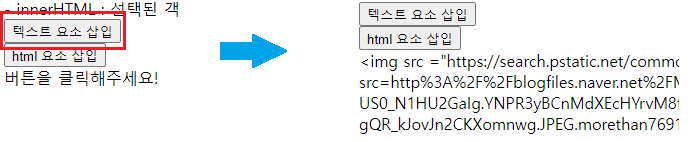
- innerText : 선택된 객체의 텍스트 요소를 가지고 오거나, 텍스트 요소를 대입할 수 있다.
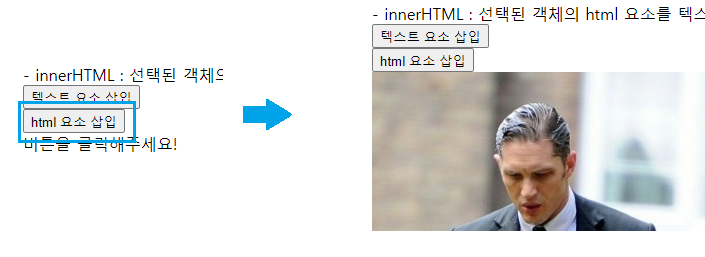
2. innerHTML : 선택된 객체의 html 요소를 텍스트로 가지고 오거나, html 요소를 삽입할 수 있다.
<button type="button" id="innerBtn01">텍스트 요소 삽입</button><br>
<button type="button" id="innerBtn02">html 요소 삽입</button>
<div id="innerTarget">버튼을 클릭해주세요!</div>
<script type="text/javascript">
var innerBtn01 = document.getElementById('innerBtn01');
var innerBtn02 = document.getElementById('innerBtn02');
var innerTarget = document.getElementById('innerTarget');
innerBtn01.onclick = function(){
console.log('innerBtn01');
innerTarget.innerText = '<img src ="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMTEwMjZfNjcg%2FMDAxNjM1MjIwMTI1MjY4.ZmhBbiTAr_SygThAyJH81q9me63F3t-US0_N1HU2GaIg.YNPR3yBCnMdXEcHYrvM8t94C-gQR_kJovJn2CKXomnwg.JPEG.morethan7691%2F%25C5%25E8%25C7%25CF%25B5%25F0_2.jpg&type=a340">';
}
innerBtn02.onclick = function(){
console.log('innerBtn02');
//텍스트를 HTML(파싱)로 변환하여 삽입
innerTarget.innerHTML = '<img src ="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMTEwMjZfNjcg%2FMDAxNjM1MjIwMTI1MjY4.ZmhBbiTAr_SygThAyJH81q9me63F3t-US0_N1HU2GaIg.YNPR3yBCnMdXEcHYrvM8t94C-gQR_kJovJn2CKXomnwg.JPEG.morethan7691%2F%25C5%25E8%25C7%25CF%25B5%25F0_2.jpg&type=a340">';
}
</script>

2. class로 객체 검색
- 태그에 class 속성이 있을 경우 해당 속성의 값과 일치하는 모든 대상 검색 -> 배열
- document.getElementsByClassName('클래스명') 의 형태로 사용
<input type="checkbox" class="myCheck" value="1">
<input type="checkbox" class="myCheck" value="2">
<input type="checkbox" class="myCheck" value="3">
<script type="text/javascript">
var myCheck = document.getElementsByClassName('myCheck');
console.log('myCheck');
for(var i=0; i<myCheck.length; i++){
console.log(myCheck[i].checked);
}
</script>
3. 콜백데이터
- element 객체로 접근하여 이벤트 등록 후 이벤트 작동 후에는 이벤트 작동에 대한데이터가 콜백 데이터로
넘어온다.
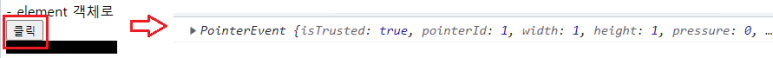
<button type="button" id="myBtn">클릭</button>
<script type="text/javascript">
var myBtn = document.querySelector('#myBtn');
myBtn.onclick =function(){
console.log(event);
}
</script>
>> 이벤트에 대한 속성내용이 콘솔창에 출력
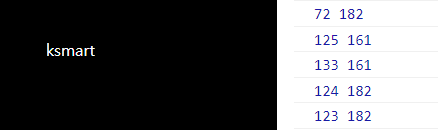
<div id="myDiv" style="height: 300px; background-color: #000; position: relative;" >
<span id="myText" style="color: #fff; position: absolute;">ksmart</span>
</div>
<script type="text/javascript">
var myDiv = document.querySelector('#myDiv');
var myText = document.querySelector('#myText');
myDiv.onmousemove = function(e){
console.log(e.x, e.y);
myText.style.top = (e.y-203) + 'px';
myText.style.left = e.x + 'px';
}
</script>
>>> 마우스의 위치를 따라서 해당 텍스트가 이동, 마우스의 위치가 변함에따라 위치 값 출력 (x, y)
<input type="text" id="myInput">
<script type="text/javascript">
var myInput = document.querySelector('#myInput');
myInput.onkeyup = function(e){
//keyCode 13 -> 엔터
console.log(e);
if(e.keyCode ==13){
location.href = 'https://naver.com';
//폼이라면 submit() 메서드 사용
}
}
</script>
>>> keyCode 속성을 확인하여 엔터키의 속성값(13)을 활용하여 input칸에서 엔터클릭시 네이버로 경로이동
4. 동적 html 생성과 이벤트 바인딩
- 이벤트 등록은 화면 로딩시에 등록이 된다.
- 화면 로딩 이후에 생성된 html은 이벤트가 등록이 되어 있지 않다.
(1) innerHTML으로 동적 생성
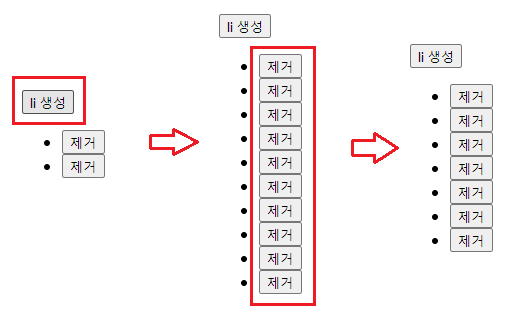
<button type="button" id="addLi">li 생성</button>
<ul id="ul01">
<li>
<button type="button" class="del">제거</button>
</li>
<li>
<button type="button" class="del">제거</button>
</li>
</ul>
<script type="text/javascript">
var addLi = document.querySelector('#addLi');
var ul01 = document.querySelector('#ul01');
function delEvent(){
var del = document.querySelectorAll('.del');
for(var i=0; i < del.length; i++){
del[i].onclick = function(){
this.parentElement.remove();
}
}
}
delEvent();
addLi.onclick = function(){
var html = '';
for(var i=0; i < 10; i++){
html += '<li><button type="button" class="del">제거</button></li>';
}
ul01.innerHTML = html;
delEvent();
}
</script>
>>> li생성 버튼 클릭시 i의 반복값 만큼 li 생성, 제거 버튼 클릭시 해당 li 제거
(2) API로 동적 생성
- createElement(); -> node(element) 생성 : 화면에는 추가는 안됨
- appendChild(); -> element를 documenet tree 추가 혹은 이동 (element만 인수로 삽입가능)
- setAttribute('속성명', '속성값'); -> 선택된 대상에 속성 추가
- getAttribute('속성명'); -> 선택된 대상에 속성 값 가지고 오기
<button type="button" id="addTag">추가</button>
<ul id="addTarget">
</ul>
<script type="text/javascript">
var addTag = document.querySelector('#addTag');
var addTarget = document.querySelector('#addTarget');
addTag.onclick = function(){
var cli = document.createElement('li');
var cbtn = document.createElement('button');
//버튼에 텍스트 요소 추가
cbtn.innerText = '삭제';
//버튼에 속성 추가
cbtn.setAttribute('type', 'button');
//버튼에 이벤트 등록
cbtn.onclick = function(){
this.parentElement.remove();
}
//생성된 li에 생성된 버튼을 추가
cli.appendChild(cbtn);
console.log(cli, cbtn, {cbtn});
//생성된 li를 #addTarget에 추가
addTarget.appendChild(cli);
}
</script>
>>> 추가버튼 누를시 한개씩 생성, 삭제버튼 클릭시 해당 li 삭제
5. elment 복제
- cloneNode(); - > 선택된 대상 복제 -> 인수가 true 일 경우 하위 까지 복제
- 이벤트를 제외한 html 요소만 복제 한다. (눈에 보이는 화면에 정보만)
<ul>
<li>
<button type="button" class="addBtn">추가</button>
<button type="button" class="delBtn">삭제</button>
</li>
</ul>
<script type="text/javascript">
var addBtn = document.querySelectorAll('.addBtn');
var delBtn = document.querySelectorAll('.delBtn');
function btnAdd(){
//클릭한 대상의 상위까지 올라가서 복제
var c = this.parentElement.cloneNode(true);
console.log(c, '복제');
this.parentElement.parentElement.appendChild(c);
var ab = c.querySelector('.addBtn');
var db = c.querySelector('.delBtn');
ab.onclick = btnAdd;
db.onclick = btnDelete;
}
function btnDelete(){
this.parentElement.remove();
}
for(var i=0; i < addBtn.length; i++){
addBtn[i].onclick = btnAdd;
}
for(var i=0; i < delBtn.length; i++){
delBtn[i].onclick = btnDelete;
}
</script>
>>> 추가 버튼 클릭시 해당 li와 동일한 객체를 생성, 삭제시 해당 li 삭제. 복제된 li에서도 똑같은 기능 구현
'javascript' 카테고리의 다른 글
| 제이쿼리(J-Query) (0) | 2023.05.15 |
|---|---|
| 이벤트 등록, 동적 바인딩 (0) | 2023.05.15 |
| html 요소 이벤트, on-- 속성, form 객체 (0) | 2023.05.15 |
| 브라우저 객체 모델(window) (0) | 2023.05.15 |
| 쿠키(cookie) (0) | 2023.05.15 |