1. 네이버 스마트에디터 github zip파일 받아온뒤 압축풀기
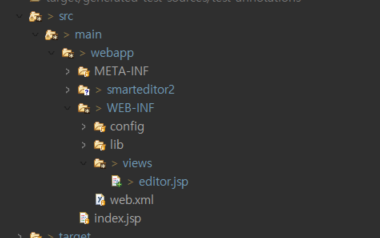
2. src/main/webapp 폴더하위에 smarteditor 폴더 복사

3. src 하위의 WEB-INF / jsp 폴더에 editor.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="smarteditor2/js/HuskyEZCreator.js" charset="utf-8"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<title>editorPage</title>
</head>
<body>
<div class="fr-box fr-basic fr-top" role="application">
<textarea name="notice_content" id="smartEditor" style="width: 100%; min-height: 400px;">
<c:forEach items="${documentList }" var="dl">
<c:if test="${dl.id eq id}">
${dl.formSrc } // react에서 문서양식번호를 전송받아 화면에 출력
</c:if>
</c:forEach>
</textarea>
</div>
</body>
<script type="text/javascript">
$("#smartEditor").hide(); //소스코드 출력안되게 막기
var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef : oEditors,
elPlaceHolder : "smartEditor", //저는 textarea의 id와 똑같이 적어줬습니다.
sSkinURI : "smarteditor2/SmartEditor2Skin.html", //경로를 꼭 맞춰주세요!
fCreator : "createSEditor2",
htParams : {
// 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseToolbar : true,
// 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true,
// 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : false
},
});
</script>
</html>4. controller에서 jsp파일 매핑해주기
@Controller
public class EditorController {
private static final Logger log = LoggerFactory.getLogger(EditorController.class);
@Autowired
private ApprovalService approvalService;
@GetMapping("/editor.do")
public String editorPage(@RequestParam("id") String id, Model model) {
log.info("id : {}", id);
List<DocumentVO> documentList = approvalService.getApprovalForm();
model.addAttribute("id", id);
model.addAttribute("documentList", documentList);
return "editor";
}
}5. 리엑트에서 iframe 사용해서 jsp 호출
<tr>
<th className="sTh">문서내용</th>
<td colSpan={2} className="sTd">
<select className="sInput" style={{ float:"right", width:"200px", marginBottom:"10px"}}>
<option>선택</option>
</select>
<iframe
title='smartEditor2'
//문서양식번호 전송
src={'http://localhost:8080/editor.do?id=' + form}
style={{width:"100%", height:"500px"}}
frameBorder={"0"}
/>
</td>
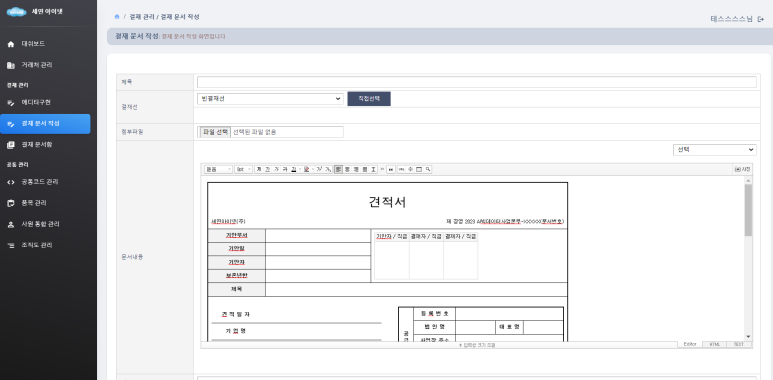
</tr>5. 결과확인

'react' 카테고리의 다른 글
| Breadcrumb 만들기 (0) | 2023.05.16 |
|---|---|
| 페이지 인쇄 구현 (0) | 2023.05.16 |
| react 전체 선택/해제 구현 (0) | 2023.05.16 |
| React hooks, jsx 문법 (0) | 2023.05.15 |
| React 사용(in VSCode) (0) | 2023.05.15 |