1. ajax
- 비동기화 통신을 할 수 있는 웹 어플리케이션 기법
- XMLHttpRequest 객체 활용
- ajax에서 요청할 컨텐츠 타입을 주로 -> json, xml, text
*** 동기화와 비동기화 ***
동기화
- 요청과 응답이 동시에 이루어짐
- 클라이언트가 서버에 요청시 서버에서 응답
- 작성된 코드 순서대로 처리를 완료하고 이후에 클라이언트에 응답을하는방식
> 서버에서 응답이 늦어질 경우 클라이언트에서 화면출력을 대기하는 시간이 길어진다.
비동기화
- 요청과 응답이 동시에 이루어지지 않는다
- 웹페이지를 리로드하지 않고 서버와 통신하는 방식
- 클라이언트 먼저 실행이되고 서버에서 응답이 왔을 경우 작성된 코드가 실행이 된다.
**********************
*** contnetType (MIME-TYPE) ***
html -> text/html
xml -> application/xml
json -> application/json
text -> text/plain
**********************
1) json
- application/json 콘텐츠 타입
- 구문 {"key" : "value"}
- 구문 [{"key" : "value"}, {"key" : "value"}]
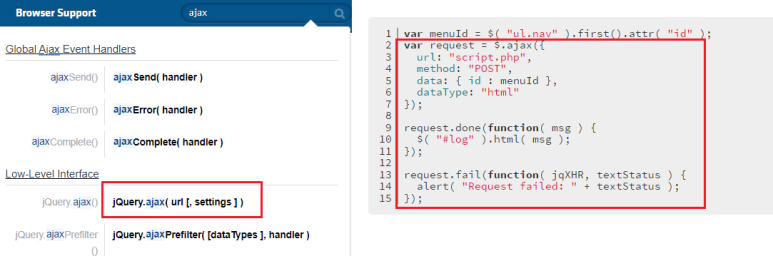
2) jQuery $.ajax
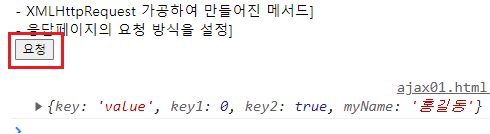
- XMLHttpRequest 가공하여 만들어진 메서드
- 응답페이지의 요청 방식을 설정
▼ html 템플릿
<button type="button" id="ajaxCall">요청</button>
<script type="text/javascript">
$(function(){
$('#ajaxCall').click(function(){
//1. $.ajax() 메서드 실행시 객체를 삽입하여 실행 가능
//2. 객체에는 요청 주소, 요청 방식, 데이터, 응답방식
var request = $.ajax({
url: "jsonContentType.jsp", //요청주소
method: "POST", //요청방식
data: { myName : '홍길동' }, //요청하는 페이지에 전달할 데이터
dataType: "json" //응답방식(html, xml, json, text, function)
});
request.done(function( data ) { //응답 정상 완료시 실행되는 메서드
//응답 완료시 등답페이지의 텍스트를 읽어 콜백데이터로 전달
//응답방식에 맞춰서 파싱하여 전달
console.log(data);
});
request.fail(function( jqXHR, textStatus ) { //응답 실패시 실행
//파싱에러 -> 포멧방식이 잘못 전달
//에러 -> 서버에서 대부분 에러
alert( "Request failed: " + textStatus );
});
})
})
</script>
▼ jsp 템플릿
<%@ page language="java" contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String myName = request.getParameter("myName");
%>
{"key" : "value", "key1" : 0, "key2" : true, "myName" : "<%=myName%>"}
>>> 상단의 html 템플릿은 jQuery 홈페이지에서 복사하면된다.(ajax검색 -> 하단의 항목선택 후 소스코드 복사)

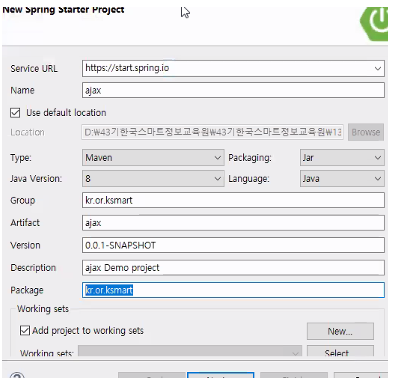
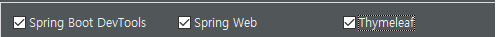
2. spring - ajax 비동기 통신
0. 파일생성


1. application.properties 수정
server.port=80
//정적리소스 맵핑
spring.web.resources.static-locations=classpath:/static/
//로거레벨설정
logging.level.root=INFO
logging.level.org.springframework.web=OFF
2. controller 생성(동작확인)
@Controller
public class MainController {
@GetMapping("/")
public String main() {
return "index";
}
3. 경로생성

4. dto생성 (작성 후 getter/setter와 toString 작업)

package kr.or.ksmart.dto;
public class User {
private String userName;
private String userAddr;
private int userAge;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserAddr() {
return userAddr;
}
public void setUserAddr(String userAddr) {
this.userAddr = userAddr;
}
public int getUserAge() {
return userAge;
}
public void setUserAge(int userAge) {
this.userAge = userAge;
}
@Override
public String toString() {
return "User [userName=" + userName + ", userAddr=" + userAddr + ", userAge=" + userAge + "]";
}
}
5. service생성(/**후 자동완성기능을 사용하여 @param, @return등 설정)

package kr.or.ksmart.service;
import org.springframework.stereotype.Service;
import kr.or.ksmart.dto.User;
@Service
public class UserService {
/**
* 회원 1명의 정보를 가지고 오기
* @param - 없음
* @return User
*/
public User getUser() {
//db에서 회원 1명의 정보를 가지고 왔다는 가정
User user = new User();
user.setUserName("홍길동");
user.setUserAddr("전주시");
user.setUserAge(20);
return user;
}
}
6. 경로 수정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX</title>
<script type="text/javascript" src="/js/jquery-3.6.0.min.js"></script>
</head>
<body>
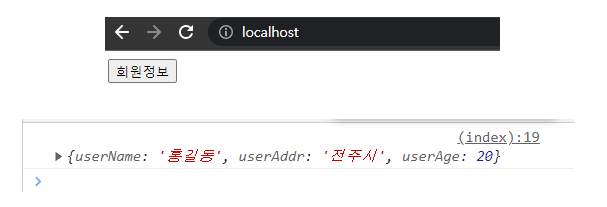
<button type="button" id="getUser">회원정보</button>
<script type="text/javascript">
$('#getUser').click(function(){
var request = $.ajax({
url: "/user/getUser",
method: "POST",
dataType: "json"
});
request.done(function( data ) {
console.log(data);
});
request.fail(function( jqXHR, textStatus ) {
alert( "Request failed: " + textStatus );
});
});
</script>
</body>
</html>>>확인

3. map data 전달
> js부분
var request =
$.ajax({
url: "/payList/modifyList",
type: "POST",
data : {
"modifyCode" : modifyCode,
"modifyName" : modifyName,
"modifyAmount" : modifyAmount,
"modifyContents" : modifyContents,
},
success: function(data){
alert('성공~');
}
});
request.fail(function( jqXHR, textStatus ) {
alert( "Request failed: " + textStatus );
});
> controller부분
// 급여내역 수정 ajax
@RequestMapping(value = "/modifyList", method = { RequestMethod.POST })
@ResponseBody
public String modifyFixedList(@RequestParam Map<String, Object> param) {
String modifyCode = (String) param.get("modifyCode");
String modifyName = (String) param.get("modifyName");
String modifyAmount = (String) param.get("modifyAmount");
String modifyContents = (String) param.get("modifyContents");
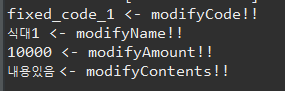
System.out.println(modifyCode + " <- modifyCode!!");
System.out.println(modifyName + " <- modifyName!!");
System.out.println(modifyAmount + " <- modifyAmount!!");
System.out.println(modifyContents + " <- modifyContents!!");
/*
* log.info("수정화면에서 입력받은 data:{}", fixedAllowanceList);
* payListService.modifyFixedList(fixedAllowanceList);
*/
return modifyCode;
}
'javascript' 카테고리의 다른 글
| 제이쿼리(J-Query) (0) | 2023.05.15 |
|---|---|
| 이벤트 등록, 동적 바인딩 (0) | 2023.05.15 |
| Document API - 객체 검색 (0) | 2023.05.15 |
| html 요소 이벤트, on-- 속성, form 객체 (0) | 2023.05.15 |
| 브라우저 객체 모델(window) (0) | 2023.05.15 |