1) 문법
> 무조건 하나의 태그만 리턴하기때문에 최상위 태그 필요
> 변수선언은 let or const로만 해야한다.(스코프가 꼬이기때문)
*** let은 변수 const는 상수임
> if사용 불가능
*** 대신 삼항연산자 사용가능 -> 조건 ? 값(true) : 값(false), 조건부렌더링 -> 조건 && 값 (false면 안나옴)
> css 방식
1. 내부에 정의 > style 정의(비추천)
2. 외부에 정의(css파일에 정의) >> class로 지정이아닌 className 사용해야함
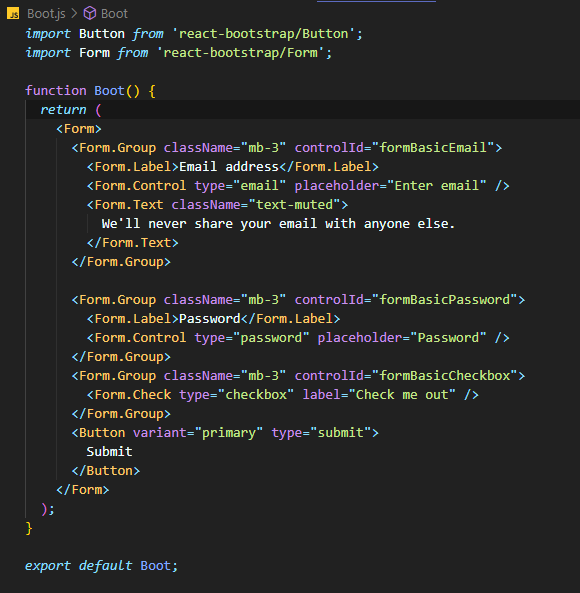
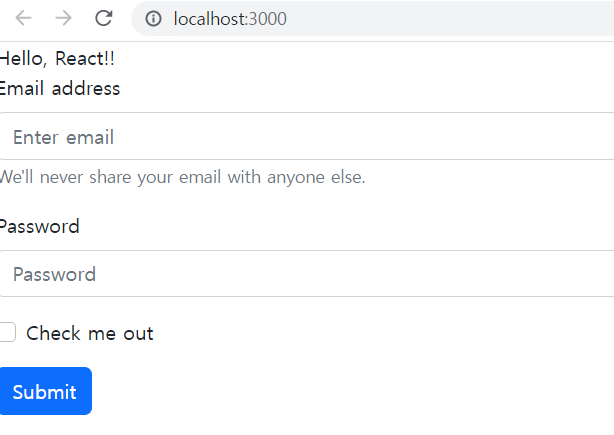
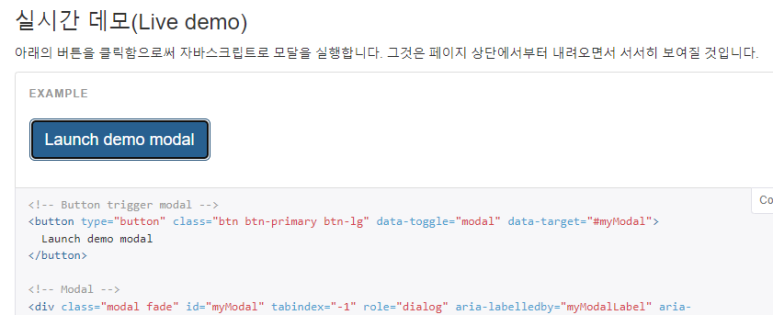
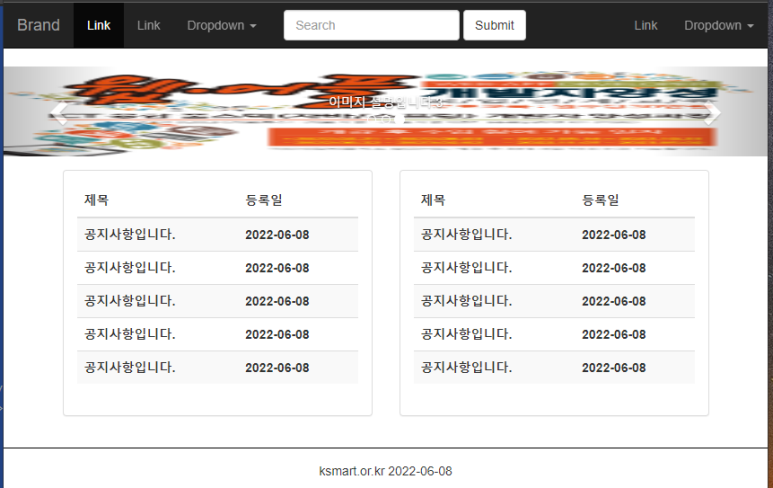
3. 라이브러리사용 (부트스트랩)
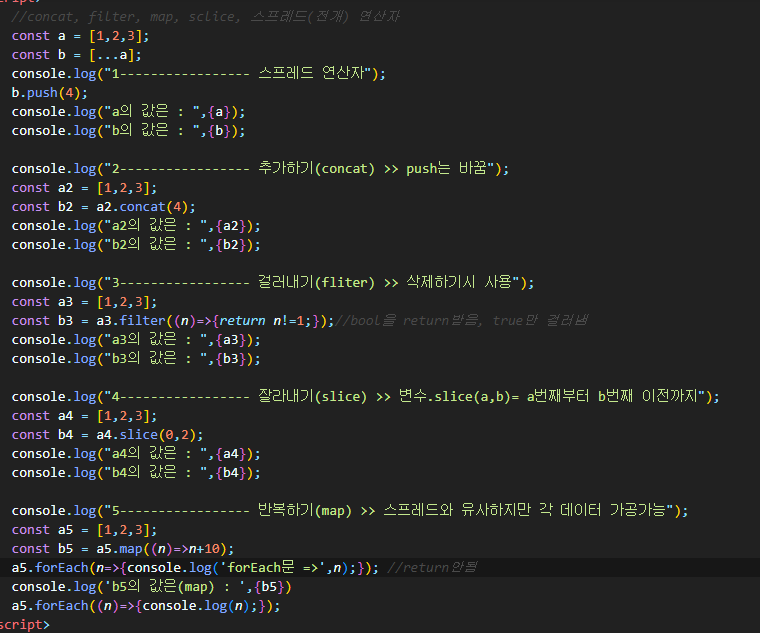
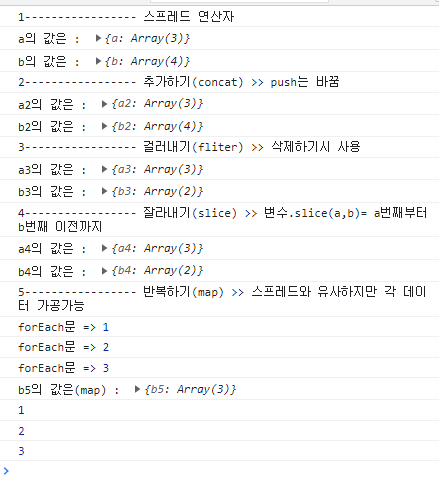
2)배열사용


>>> ... 스프레드를 사용해서 값 수정등이 용이하다 !!
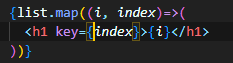
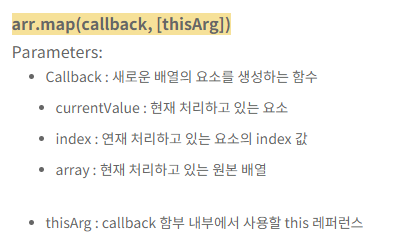
*** map 사용시 권고사항 ***

>> map을 뿌릴때 해당 형태로 사용해야한다.(위치 설정으로 값 변경시 리렌더링 방지)
state.map((실제 value 변수, 위치) => (<태그 key={위치}>{실제 value 변수}</태그>))

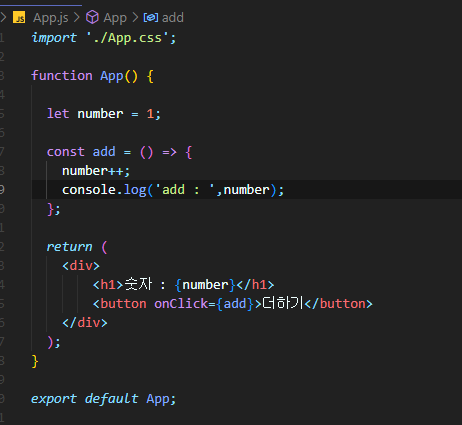
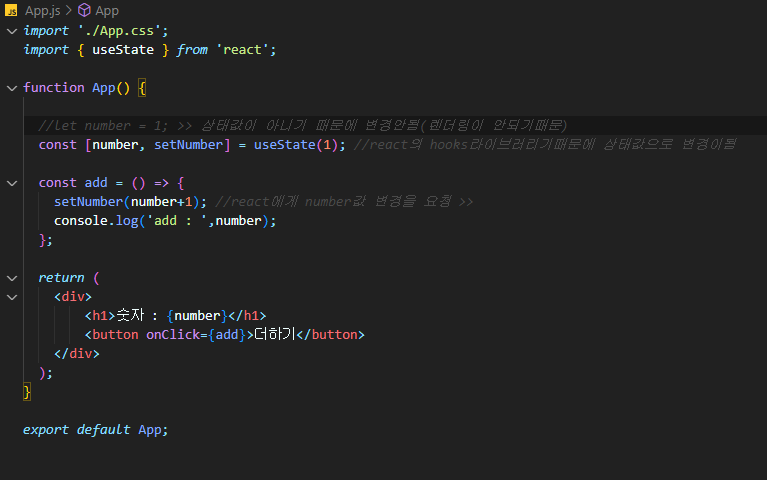
3) 함수와 이벤트



>> 일반적인 방법이며, number가 상태값이 아니기 때문에 렌더링이 안된다



>> useState사용하여 상태값을 변경하고 화면과 렌더링한다.
******************
const 변수 = () => {
return();
};
--------------------------
function(){
return();
};
>> 위의 두 구문은 같다.
>>>>> 해당함수 자동생성 스니펫 : rsc
******************
4. useState
import './App.css';
import { useState } from 'react';
import Sub from './Sub';
function App() {
console.log("앱실행!!")
const [num, setNum] = useState(5);
let sample = [
{id:1, name:"홍길동"},
{id:2, name:"임꺽정"},
{id:3, name:"장보고"},
{id:4, name:"샹크스"}
];
const [users, setUsers] = useState(sample);
const download = () => {
setUsers([...sample, { id:num, name: '조자룡' }]);
setNum(num+1);
};
return (
<>
<div>
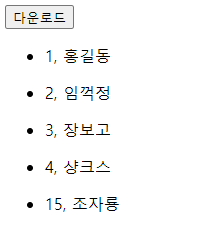
<button onClick={download}>다운로드</button>
{users.map((u, index) => (
<ul key={index}>
<li>
{u.id}, {u.name}
</li>
</ul>
))}
</div>
</>
);
}
export default App;
>> 버튼을 누를때마다 조자룡 숫자 증가
5. useEffect
*** {} 중괄호 안에 갇혀 import되는 애들은 from 위치의 메인 함수 즉 export나 default 값이 아닌 값을 가져올때 중괄호로 감싸서 보낸다
import { useEffect, useState } from 'react';
import './App.css';
import Sub from './Sub';
function App() {
const [data, setData] = useState(0);
const [search, setSearch] = useState(0);
const download = () => {
let downloadData = 5;
setData(downloadData)
}
// 실행시점 :
// 1. App() 함수가 최초 실행될 때(마운트, 그림이그려질때)
// 2. 상태 변수가 변경될때(useState) >> []로 디펜던시를 설정
// 설정한 값이 변경될때만 useEffect실행 > 공백이면 최초 한번만 실행
// 3. 의존리스트를 관리할 수 있다.
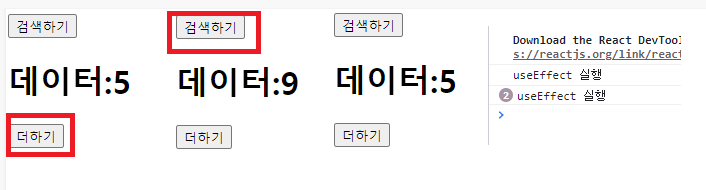
useEffect(()=>{
console.log("useEffect 실행");
download();
},[search]);
return (
<>
<div>
<button onClick={()=>{
setSearch(search+2);
}}>
검색하기
</button>
<h1>데이터:{data}</h1>
<button onClick={()=>{
setData(data+1);
}}
>
더하기
</button>
</div>
</>
);
}
export default App;
>>> useEffect는 [ ] 를 통한 디펜던시가 중요!!, 검색하기 버튼 클릭시 다시 그림을 그린
6. useMemo
import { useEffect, useMemo, useState } from 'react';
import './App.css';
import Sub from './Sub';
function App() {
const [list, setList] = useState([1,2,3,4]);
const [str, setStr] = useState("합계");
const getAddResult =()=> {
let sum = 0;
list.forEach((i) => (sum = sum + i));
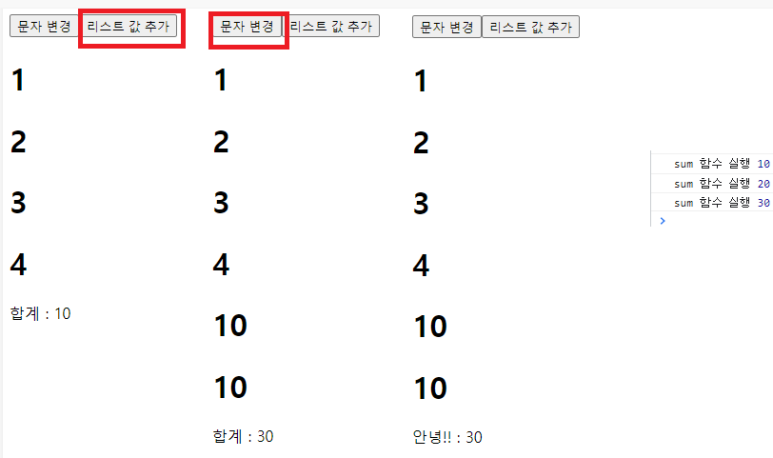
console.log("sum 함수 실행", sum);
return sum;
}
const addResult = useMemo(() => getAddResult(), [list])
return (
<>
<button onClick={()=>{
setStr("안녕!!");
}}>
문자 변경
</button>
<button onClick={()=>{
setList([...list, 10]);
}}>
리스트 값 추가
</button>
<div>
{list.map((i)=>(
<h1>{i}</h1>
))}
</div>
<div>{str} : {addResult}</div>
</>
);
}
export default App;
>> useMemo를 사용해 getAddResult 함수를 기억해서 문자 변경이벤트가 이루어질때 묶여있는 행을 재실행하지 않는다
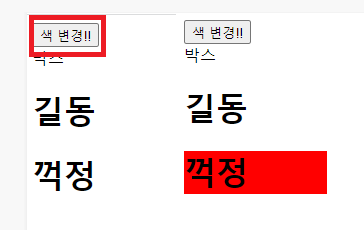
7.useRef
import { createRef, useEffect, useMemo, useRef, useState } from 'react';
import './App.css';
import Sub from './Sub';
function App() {
const myRef = useRef(null);
const [list, setList] = useState([
{id:1, name:'길동'},
{id:2, name:'꺽정'}
])
const myRefs = Array.from({length:list.length}).map(()=>createRef());
return (
<>
<button onClick={()=>{
console.log(myRef);
console.log(myRef.current);
myRefs[1].current.style.backgroundColor = 'red';
}}>
색 변경!!
</button>
<div ref={myRef}> 박스 </div>
{list.map((user, index)=>
<h1 key={index} ref={myRefs[index]}>{user.name}</h1>
)}
</>
);
}
export default App;
>> useref는 특정 dom을 가리키고 해당 dom을 수정한다. key설정 말고도 useref를 사용해서 index를 부여할 수 있다.
Array.from({length:list.length}).map(()=>createRef()
//위의 구문을 사용해 새로운 배열을 생성한다
8. style-component
>> npm install --save styled-components / yarn add styled-components 를 통해서 스타일 컴포넌트 설
위의 사이트에서 참고하여 스타일컴포넌트 사용 !!
import styled from 'styled-components';
import './App.css';
function App() {
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
return (
<>
<Title>헬로</Title>
</>
);
}
export default App;



>> 해당형식으로 컴포넌트별로 디자인을 달리하여 한페이지에 넣고 사용!!
>> 변수명은 정해진 규칙을 찾아보고 사용하자(없으면 styled+변수명+변수형식 형태로 사용)
9. props사용하기(데이터 전송, 값 분배) = passing
//HomePage.js
import React, { useEffect, useState } from 'react';
import Footer from '../components/Footer';
import Header from '../components/Header';
import Home from '../components/home/Home';
const HomePage = () => {
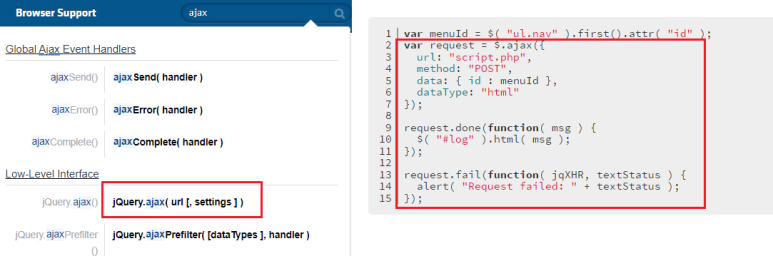
// http 요청 >> fetch, axios(다운), ajax..
const [boards, setBoards] = useState([]);
// 빈배열이기에 한번만 실행
useEffect(() => {
//다운로드 가정
let data = [
{id:1, title:"제목1", contents:"내용1"},
{id:2, title:"제목2", contents:"내용2"},
{id:3, title:"제목3", contents:"내용3"}
];
setBoards([...data]);
}, [])
return (
<div>
<Header/>
<Home boards={boards} setBoards={setBoards}/>
<Footer/>
</div>
);
};
export default HomePage;//Home.js
import React from 'react';
const Home = (props) => {
// 구조분할 할당
const {boards, setBoards} = props;
return (
<div>
<h1>홈페이지입니다!</h1>
<button onClick={()=>setBoards([])}>전체 삭제</button>
{boards.map((board) =>
<h3>
제목 : {board.title} 내용 : {board.contents}
</h3>
)}
</div>
);
};
export default Home;>> 해당형식으로 HomePage에 변수를 설정하고 Home에게 전송한 후 Home에서 props를 사용하여 데이터를 받고, 받은 데이터를 이용하여 화면을 구성한다
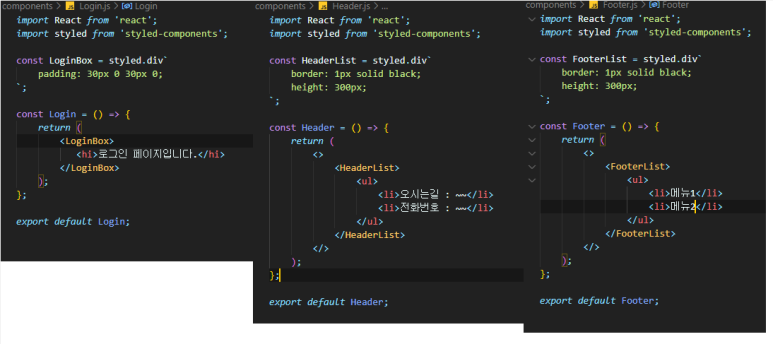
>> 컴포넌트 패싱은 하기 형태로 작성한다.
// Homepage.js
import React, { useEffect, useState } from 'react';
import Footer from '../components/Footer';
import Header from '../components/Header';
import Home from '../components/home/Home';
const HomePage = () => {
// http 요청 >> fetch, axios(다운), ajax..
const [boards, setBoards] = useState([]);
const [user, setUser] = useState([]);
// 빈배열이기에 한번만 실행
useEffect(() => {
//다운로드 가정
let data = [
{id:1, title:"제목1", contents:"내용1"},
{id:2, title:"제목2", contents:"내용2"},
{id:3, title:"제목3", contents:"내용3"}
];
setBoards([...data]);
setUser({id:1, userName:'ssar'});
}, [])
return (
<div>
<Header/>
<Home boards={boards} setBoards={setBoards} user={user}/>
<Footer/>
</div>
);
};
export default HomePage;
// Home.js
import React from 'react';
import styled from 'styled-components';
let StyledDeleteButton = styled.button`
color: ${(props)=>(props.user.userName === 'ssar'?'blue':'red')};
`;
const Home = (props) => {
// 구조분할 할당
const {boards, setBoards, user} = props;
return (
<div>
<StyledDeleteButton user={user} onClick={()=>setBoards([])}>
전체 삭제
</StyledDeleteButton>
{boards.map((board) =>
<h3>
제목 : {board.title} 내용 : {board.contents}
</h3>
)}
</div>
);
};
export default Home;
// Header.js
import React from 'react';
import styled from 'styled-components';
const StyledHeaderDiv = styled.div`
border: 1px solid black;
height: 300px;
background-color: ${(props)=>props.backgroundColor}
`;
const Header = () => {
return (
<>
<StyledHeaderDiv backgroundColor="blue">
<ul>
<li>메뉴 1</li>
<li>메뉴 2</li>
</ul>
</StyledHeaderDiv>
</>
);
};
export default Header;
10. 스타일 상속(확장)
const StyledDeleteButton = styled.button`
color: ${(props)=>(props.user.userName === 'ssar'?'blue':'red')};
`;
const StyledAddButton = styled(StyledDeleteButton)`
background-color:green;
`;>>> styled(작성해둔스타일컴포넌트) 형식으로 작성하면 기존에 작성한 컴포넌트를 그대로 사용하며 수정할 수 있다.
11. 라우팅(react router dom), 네비게이션
>> yarn add react-router-dom 이나 npm install react-router-dom를 통해서 설치한다
>> 페이지 일괄 수정
1) index.js
// index.js
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);>> BrowserRouter로 App컴포넌트를 감싸준다.
2) App.js
// App.js
import { Route, Routes } from 'react-router-dom';
import './App.css';
import Footer from './components/Footer';
import Header from './components/Header';
import HomePage from './pages/HomePage';
import LoginPage from './pages/LoginPage';
function App() {
return (
<>
<Header></Header>
<Routes>
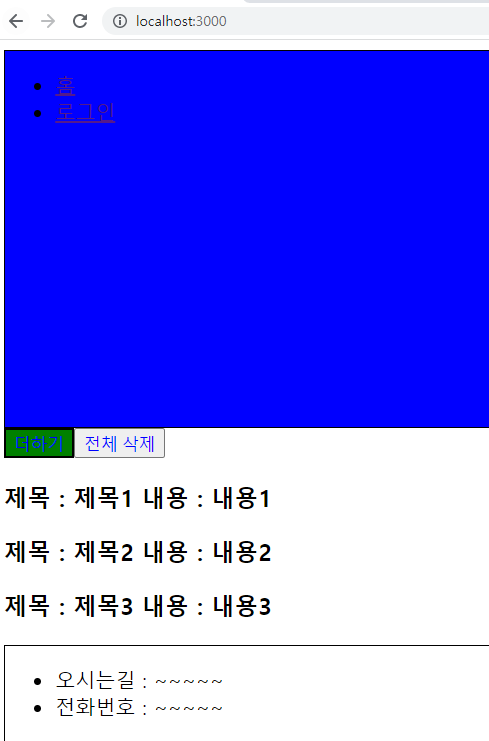
<Route path='/' exact={true} element={<HomePage/>}></Route>
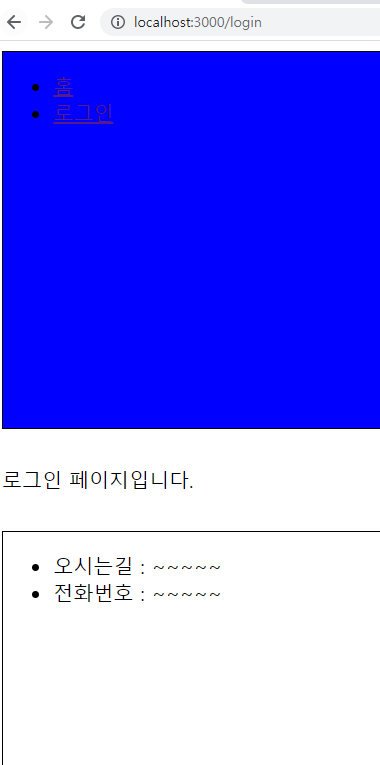
<Route path='/login' exact={true} element={<LoginPage></LoginPage>}></Route>
</Routes>
<Footer></Footer>
</>
);
}
export default App;>> Header와 Footer등 컴포넌트가 모든 페이지에 적용될 시 App.js에 삽입해준다.
>> <Routes><Route path=경로 exact={true} element={컴포넌트}></Route></Routes>
위의 형태로 나타낼 페이지의 네비를 삽입해준다.
2) Header.js(컴포넌트 중 네비설정할곳)
// Header.js
const Header = () => {
return (
<>
<StyledHeaderDiv backgroundColor="blue">
<ul>
<li>
<Link to={'/'}>홈</Link>
</li>
<li>
<Link to={'/login'}>로그인</Link>
</li>
</ul>
</StyledHeaderDiv>
</>
);
};>> 위와같이 Link to=경로 를 사용하여 네비를 지정해준다
*** react는 spa를 권고하는데 a태그를 사용하면 페이지가 새로고침 되므로 link 태그사용!!


3) 뒤로가기 or 앞으로가기 등 페이지 이동 구현
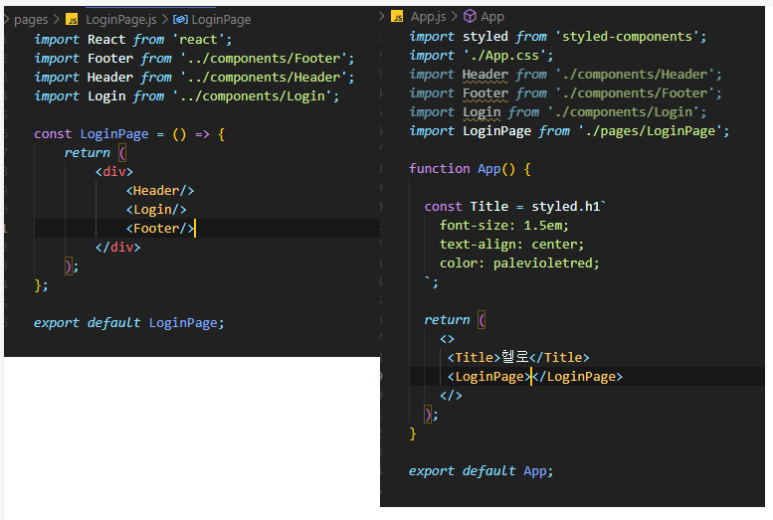
** 5버전과 6버전이 많이 다르니 알아보고 사용
// LoginPage.js
import React from 'react';
import Login from '../components/Login';
import { useNavigate } from 'react-router-dom';
const LoginPage = () => {
const navi = useNavigate();
const GoBack = () => {
navi(-1);
};
return (
<div>
<button onClick={()=> GoBack()}>뒤로가깅</button>
<Login/>
</div>
);
};
export default LoginPage;>> 위와같은 형태로 react-router-dom의 useNavigate 사용하여 -1, / 1 ....으로 원하는 만큼 이동하는 버튼 생성하여 사용!!
'react' 카테고리의 다른 글
| Breadcrumb 만들기 (0) | 2023.05.16 |
|---|---|
| 페이지 인쇄 구현 (0) | 2023.05.16 |
| react 전체 선택/해제 구현 (0) | 2023.05.16 |
| 네이버 스마트에디터(2.0) 사용하기 (0) | 2023.05.16 |
| React 사용(in VSCode) (0) | 2023.05.15 |